[블로그] 사이트 속도 확인 및 향상 방법
- 일상/블로그
- 2020. 1. 2.
사이트 속도가 느리면 방문자가 사이트가 로딩되는 도중 이 사이트가 죽은 사이트라고 판단하고 그냥 바로 이탈할 가능성이 높아집니다. 반대로 사이트 속도가 빠르면 방문자가 늘어나는 효과를 볼 수 있습니다. 또 사이트 속도에 신경을 써야 하는 이유는 구글 검색 로직에서 사이트 속도가 빠른 웹 페이지를 검색 우선순위에 올려주기 때문입니다. 사이트 속도는 구글 검색 노출 순위에도 영향을 미칩니다. 이 블로그의 경우에도 속도 최적화 작업을 한 뒤 약 15% 정도의 방문자가 추가로 유입되었습니다.
https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
사이트 속도 측정
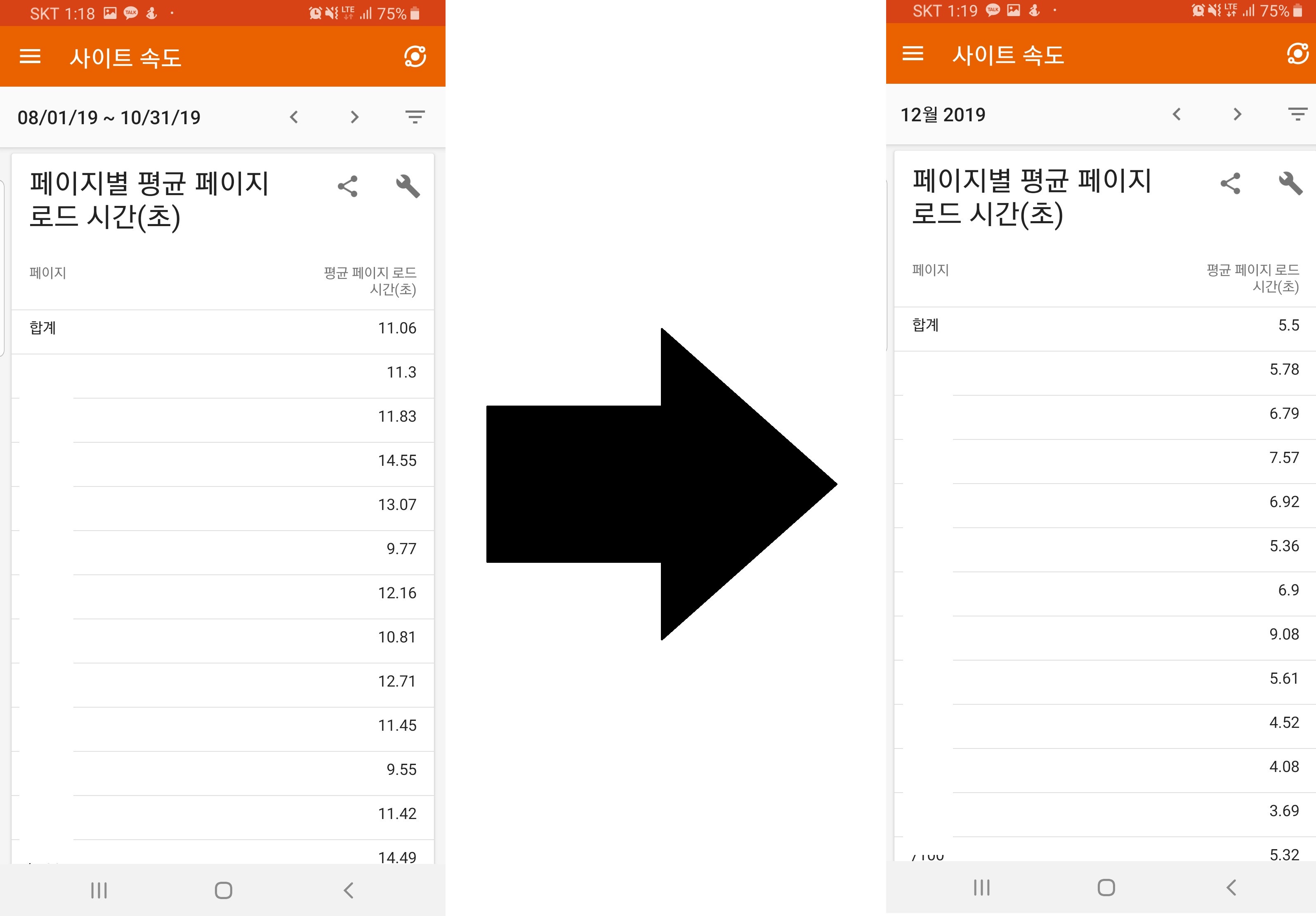
사이트 측정방법은 구글 애널리틱스를 활용하는 방법이 가장 좋습니다. 구글 애널리틱스의 행동 -> 사이트 속도에 가면 자신이 등록한 사이트의 로딩 속도를 확인할 수 있습니다.

왼쪽 사진은 사이트 속도 개선 작업을 하지 않은 8월부터 10월까지의 저의 블로그 속도를 측정한 값이고 오른쪽은 사이트 속도 개선 작업을 마무리한 12월 블로그 속도 측정값입니다. 보시다시피 이 블로그는 과거에 평균 로딩 속도가 무려 11초에 달할 정도로 최적화가 되어있지 않은 블로그였습니다. 하지만 최적화를 진행한 지금은 평균 5.5초의 속도로 개선에 성공한 모습입니다. 현재 목표는 로딩 시간을 5초 안쪽으로 단축하는 것인데 스킨 자체가 조금 무거운 편이기도 하고 티스토리 서버 자체에 딜레이가 조금씩 발생하여 5초 밑으로 줄이는 것은 조금 힘들어 보입니다.
사이트 속도가 느려지는 이유 확인
사이트가 느려지는 이유는 다양합니다. 아래의 링크 두 곳에서 자신의 사이트 속도에 악영향을 미치는 요소들을 확인할 수 있습니다.
https://developers.google.com/speed/pagespeed/insights/?hl=ko
https://www.thinkwithgoogle.com/intl/ko-kr/feature/testmysite/
사이트 속도 올리기
사이트가 느려지는 이유는 사이트마다 각기 다양합니다. 위의 분석 링크에서 분석된 내용들을 해결하는 것이 가장 중요합니다. 아래 내용은 어디까지나 제 블로그를 예시로 든 것임을 먼저 알려드립니다.
차세대 형식을 사용해 이미지 제공하기
위의 문구가 사이트 속도 분석도구에서 나온 이유는 블로그의 이미지 로딩속도가 느리기 때문입니다. 분석도구에서는 해결 방안으로 블로그의 이미지를 차세대 형식으로 대체하라는 말이 나왔습니다. 사이트에 PNG 또는 JPEG의 형식의 이미지가 아닌 JPEG 2000, JPEG XR, WebP와 같은 차세대 이미지 형식 사용하라는 말입니다. 하지만 이것은 매우 힘든 작업입니다. 400개가 넘는 글의 이미지를 일일이 다운로드하여 바꿔주기는 현실적으로 불가능합니다.
해결 방법
이미지의 압축률을 늘리는 방법을 통해 이미지의 로딩 속도를 높일 수 있습니다. 하지만 마찬가지로 400개가 넘는 글을 일일이 들어가며 이미지를 압축하여 재 업로드하기는 매우 힘든 작업입니다. 하지만 사이트 공통으로 뜨는 이미지들은 압축하여 올릴 수 있습니다.

블로그 스킨에 등록되어 있는 이미지들은 블로그 전 메뉴 공통으로 뜹니다. 대부분의 블로그 스킨은 위와 같은 구조로 이루어져 있을 텐데 위의 images라는 폴더 안에 있는 이미지들을 압축하여 바꿔치기를 한 후 스킨을 재등록하면 됩니다. 이미지 압축은 아래 링크에서 할 수 있습니다.
자바스크립트 실행 시간 단축, 기본 스레드 작업 최소화하기
자바스크립트의 로딩속도가 사이트 속도에 영향을 미쳐 나타나는 진단입니다. 필요 없는 자바스크립트는 과감하게 제거해줍시다. 저도 예전에는 블로그에 이것저것 재미있는 요소들을 많이 삽입했었는데 지금은 그러한 것을 다 빼고 심플하게 운영하려 애쓰는 중입니다.
해결방법
1. 블로그관리 -> 스킨 편집 -> html 편집에서 <script> </script>의 태그 중 필요 없는 부분 삭제
2. 블로그관리 -> 사이드바 -> 필요 없는 사이드바 제거
(구글 애드센스를 비롯한 광고들도 스크립트입니다. 사이트 속도가 많이 느리다면 광고의 숫자를 줄이는 것도 사이트 속도 향상에 도움이 될 수 있습니다.)
렌더링 차단 리소스 제거하기
랜더링 차단 리소스 제거하기라는 추천은 외부 자바스크립트 파일을 참조하는 것이 PageSpeed Insights에서 감지하면 생기는 진단입니다.
해결방법
1. 외부 자바스크립트 파일은 될 수 있으면 없는것이 좋습니다. 굳이 필요하지 않은 것이라면 과감하게 삭제합니다.
2. 자바스크립트를 비동기로 생성합니다.
--수정 전
<script src="ex.js">
--수정 후
<script async src="ex.js">
자바스크립트 비동기 처리는 위와같은 방식으로 해주시면 되는데 이렇게 하면 작동하지 않는 스크립트도 있기 때문에 꼭 확인을 하고 적용해야 합니다.
스크립트 로드 지연하기
사이트 실행 초기 자바스크립트의 로드에 시간이 너무 많이 걸려 나타나는 진단입니다.
해결방법
자바스크립트는 위에서 아래로 순서대로 실행되는 언어입니다. 위에 있는 자바스크립트를 먼저 처리하고, 밑에 있는 스크립트를 나중에 처리합니다. 여기서 잠시 HTML과 Javascript를 간략하게 살펴보자면 아래와 같습니다.
- HTML : 웹 사이트의 화면을 구성하는 마크업 언어
- JavaScript : 웹 사이트의 화면을 동적으로 변경해주고 간략한 동작을 주는 인터프리터 언어
HTML은 화면을 구성하고 JavaSciprt는 기능을 줍니다. 위에서부터 차례대로 읽어나가니 HTML을 먼저 JavaSciprt를 뒤에다가 두면 일단 화면은 먼저 띄워두고 기능을 구현할 수 있습니다. <script></script>의 태그로 되어있는 스크립트들의 위치를 </body> 바로 위로 바꿔주면 HTML을 먼저 읽어 화면을 먼저 띄워두고 자바스크립트를 로드하게 되어 사용자의 느린 사이트에 대한 거부감을 줄일 수 있습니다.
'일상 > 블로그' 카테고리의 다른 글
| [블로그] 애드센스 수익을 높이는 여러가지 방법들 (19) | 2020.01.04 |
|---|---|
| [블로그] 구글 검색엔진 상위 노출 순위를 높이는 SEO 최적화 방법 (22) | 2020.01.03 |
| [블로그] 2019년 블로그 결산 및 애드센스 수입공개 (34) | 2020.01.01 |
| [블로그] 2018년 블로그 결산 및 애드센스 수입공개 (25) | 2019.01.01 |