[블로그] PC와 모바일 인피드광고 서로 다르게 출력하는 방법 (with 애드센스)
- 일상/블로그
- 2020. 3. 23.
기술의 발달함에 있어 인터넷에 접속하는 디바이스가 점차 다양해지고 있습니다. 디바이스가 다양해 지는만큼 접속하는 디바이스의 크기도 다양한데요. 각각의 디바이스에는 최적의 UI가 서로 다를것입니다. 그렇기에 웹사이트도 고정형이 아닌 거의 모든 웹페이지를 반응형 웹페이지로 만듭니다. 반응형 사이트는 접속한 디바이스의 크기에 따라 UI가 바뀌는데 여기서 블로그의 카테고리 목록도 크기가 바뀌게 됩니다. 애드센스에는 카테고리에 글 목록인것처럼 해서 들어가는 광고유형이 있습니다. 인피드 광고라고 하는 광고 유형입니다. 인피드 광고는 구글 애드센스에서 인피드광고를 만들때 접속 디바이스가 PC냐 모바일이냐를 구분하여 자연스럽게 만들어줍니다. 이 인피드광고의 장점은 글 목록과 광고가 매우 흡사하여 마치 글 목록인것처럼 보여지는데 있습니다. 하지만 문제는 PC기준에서 제작한 인피드광고를 모바일에서 출력하면 너무 크게보이고 모바일기준에서 제작한 인피드광고를 PC에서 출력하면 너무 작게보이는 문제가 생깁니다. 인피드 광고는 글 목록과 비슷할때 가장 클릭률이 높습니다. 그렇기에 PC로 접속했을때는 PC기준으로 제작한 인피드광고가 출력이 되어야하고 모바일로 접속했을때는 모바일기준으로 제작한 인피드광고가 출력되게 하는것이 좋습니다.
접속 디바이스별 인피드광고 서로 다르게 적용하기

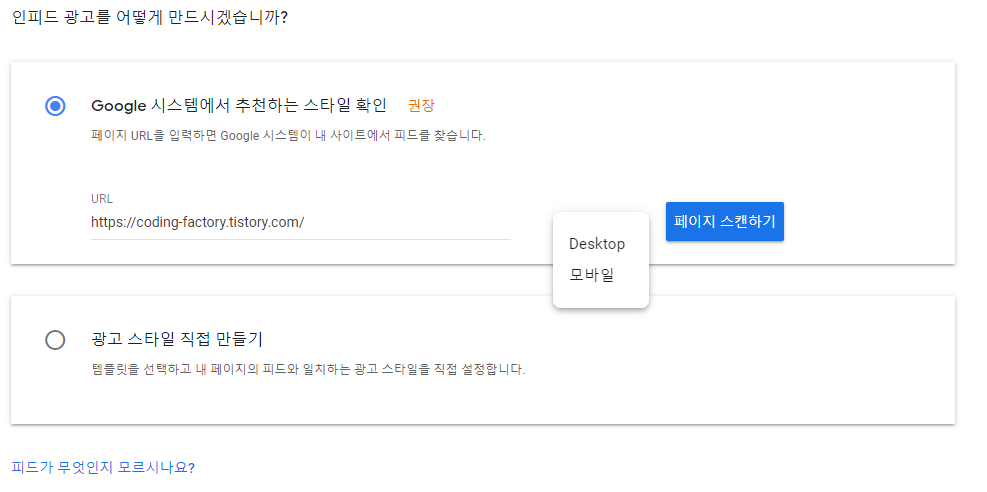
1. 구글 애드센스 -> 광고 -> 개요 -> 데스크톱용과 모바일용으로 인피드 광고를 각각 만듭니다. 페이지 스캔을 하면 최대한 글 목록과 최대한 비슷하게 만들어주니 적극 활용하도록 합시다.
<!-- 인피드광고-->
<script>
if(window.innerWidth<660){
// 모바일 인피드 광고 단위 삽입
InfeedCount ++;if ( InfeedCount % 5 == 1 )
{document.write("<hr style='padding: 0; margin: 0; height: 0.5px; border: 0 none; color: #f5f5f5; background-color: #DADADA;'>");
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="★" data-ad-client="★" data-ad-slot="★" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
else {
// PC 인피드 광고 단위 삽입
InfeedCount ++;if ( InfeedCount % 5 == 1 )
{document.write("<hr style='padding: 0; margin: 0; height: 0.5px; border: 0 none; color: #f5f5f5; background-color: #DADADA;'>");
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="★" data-ad-client="★" data-ad-slot="★" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
</script>
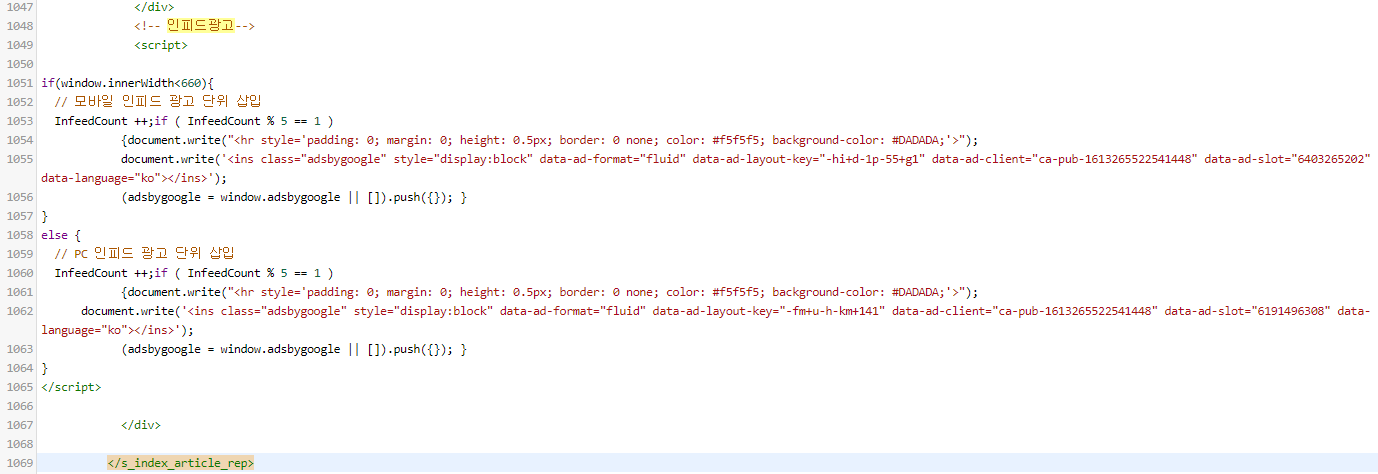
2. 위의 소스를 복사하여 ★에 자신이 만든 인피드 광고의 정보로 바꿔넣습니다. if{ }안이 모바일이고 else{ }안이 PC입니다. 구분선의 style과 목록당 광고의 숫자도 변경하실분은 변경하셔도 됩니다.
소스 간략 설명
1. data-ad-layout-key : 인피드 광고의 스타일 코드
2. data-ad-client : 자신의 애드센스 ID 코드
3. data-ad-slot : 생성된 애드센스 코드 번호
4. window.innerWidth<660 : 접속한 디바이스의 크기 (위 예제는 660미만이면 모바일로 인식)
5. infeedCount % 5 == 1 : 목록당 광고 숫자 (위 예제는 목록 5개 당 광고 1개 삽입)
6. <hr style ~> 인피드 광고만 출력하면 목록별 선이 없어 어색하게 보입니다. 그래서 임의로 수평선을 하나 그었습니다. (hr style 뒤의 값을 변경하여 자신의 스킨에 맞게끔 바꿔주세요)
<!-- 애드센스 인피드광고 -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script> var InfeedCount = 0; </script>
3. 티스토리 관리자모드 -> 스킨편집 -> html편집에 <head> </head>안에 위의 코드를 삽입합니다.

4. </s_index_article_rep>를 검색하여 s_index_article_rep 바로 위 div의 설정한 인피드광고의 소스코드를 삽입합니다. 스킨마다 인피드광고를 넣는 위치는 상이할 수 있습니다.
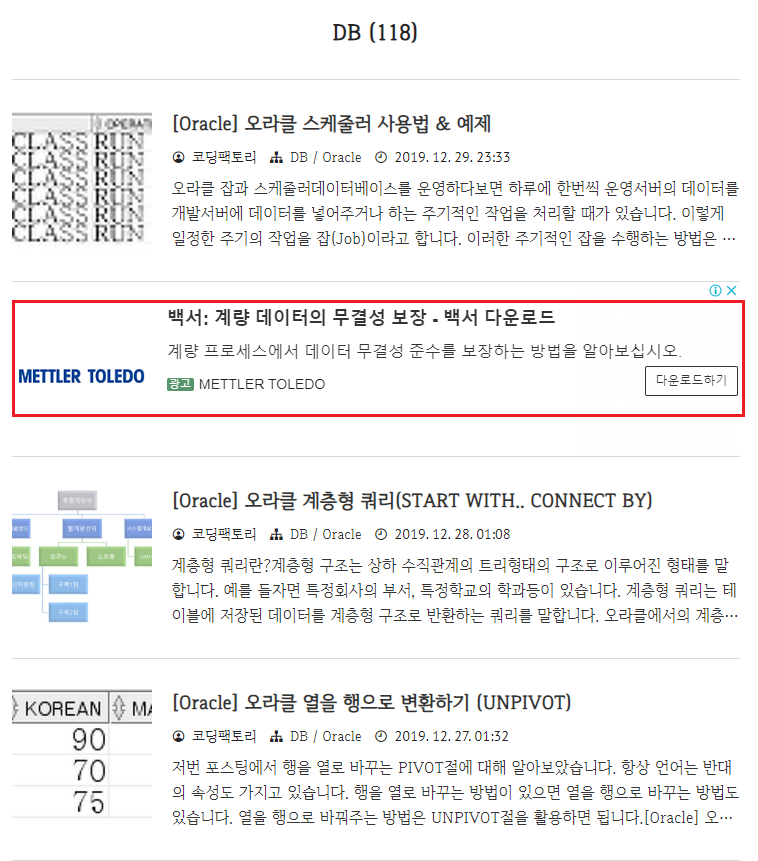
광고배치 결과(PC & 모바일)


'일상 > 블로그' 카테고리의 다른 글
| [블로그] 티스토리 블로그 애드센스 수익 월 100만원 달성 후기 (43) | 2020.06.01 |
|---|---|
| [블로그] 블로그로 돈을 번다는 생각의 정리 (블로그 VS 유튜브) (5) | 2020.04.14 |
| [블로그] PC와 모바일 광고의 숫자와 배치, 크기를 다르게 하는 방법 (with 애드센스) (8) | 2020.03.22 |
| [블로그] 쿠팡 파트너스 4개월차 후기 (수익 인증 & 하는법) (71) | 2020.03.21 |