[JavaScript] 자바스크립트 문자열 쪼개기(split) - 구분자로 문자열 자르기
자바스크립트에서 split() 함수는 문자열을 특정 구분자로 쪼개어 배열로 반환해주는 함수입니다. 특정 문자열을 분리하여 처리해야 할 때, 문자열에서 공백을 제거할 때 등등 다방면에서 유용하게 사용할 수 있습니다. 이번 포스팅에서는 자바의 split 함수에 대해서 알아보도록 하겠습니다.
자바스크립트 split 함수 사용법
문자열.split(구분자, 최대 갯수)
- 구분자 : 선택값으로 문자열을 나눌 때 사용할 구분자로. 이 구분자를 기준으로 문자열이 나누어집니다.
- 최대 갯수 : 선택값으로 반환할 배열에 포함될 최대 요소의 개수를 지정합니다.
구분자로 문자열 쪼개서 배열로 반환하기
See the Pen split by wjdxo513 (@wjdxo513) on CodePen.

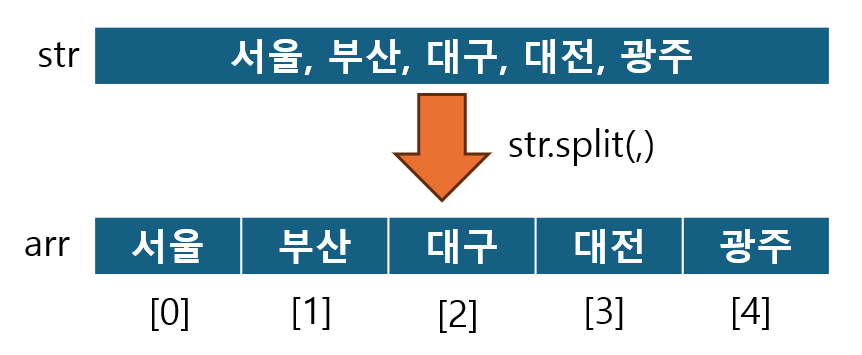
위의 예제는 문자열을 구분자(쉼표 , )로 나누어 배열로 반환받는 예제입니다. arr이라는 배열을 출력해보면 쉼표를 구분자로 각 배열의 인덱스에 문자열이 쪼개져서 들어간 것을 확인할 수 있습니다.
최대 반환 갯수 지정하기
See the Pen split2 by wjdxo513 (@wjdxo513) on CodePen.
위의 예제는 문자열을 구분자(쉼표 , )로 나누어 배열로 반환받는 예제에서 최대 갯수(limit)을 2로 지정하였습니다. 최대 반환 갯수를 2로 설정했기에 arr 배열에 2개 요소만 반환된 것을 확인하실 수 있습니다.
문자열을 배열로 전환하기
See the Pen Untitled by wjdxo513 (@wjdxo513) on CodePen.
split에 구분자를 사용하지 않으면 문자열 전체가 배열로 전환됩니다. 이때 배열의 길이는 1이고 전체 문자열이 배열의 index [0]에 저장됩니다.
정규표현식 구분자 사용하기
See the Pen split4 by wjdxo513 (@wjdxo513) on CodePen.
split에 구분자로 정규표현식의 값을 사용할 수도 있습니다. 위의 예제처럼 여러개의 구분자를 사용할때는 정규표현식을 사용해주시면 됩니다.