<p>태그는 HTML에서 텍스트를 표현하는데 사용되는 기본적인 태그로 여기서 p는 문단을 뜻하는 paragraph의 약자입니다. 하지만 이 <p>태그는 기본적으로는 개행을 처리하지 못해 텍스트들이 기본적으로 일렬로 쭉 나열되는 형태로 표현이 되는데요. 이러면 문단의 가독성이 떨어지겠죠. 이번 포스팅에서 해결방법에 대해 알아보겠습니다.
문제) <p>태그에서 개행이 표현이 안됨
See the Pen P Tage1 by wjdxo513 (@wjdxo513) on CodePen.
위의 예제를 보시면 <p>태그 안에서 애국가의 1절의 가사가 줄바꿈이 4번 이루어졌음에도 불구하고 줄바꿈이 표현되지 않고 일렬로 쭉 나열된 것을 보실 수 있습니다. <p>태그는 기본적으로 white-space 속성값이 normal으로 되어 있어 개행이 무시되기에 발생된 문제입니다.
white-space 속성 변경
See the Pen P Tage2 by wjdxo513 (@wjdxo513) on CodePen.

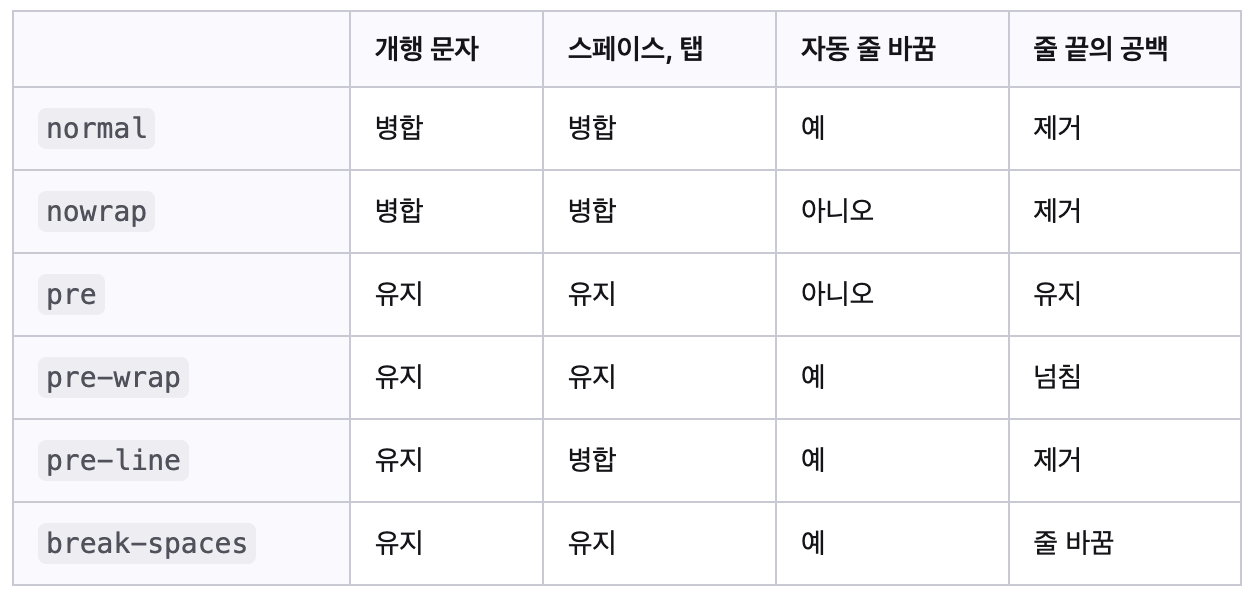
가장 쉬운 해결책은 <p>태그의 white-space 속성을 변경하는 방법입니다. 위의 표를 보시고 필요한 속성값을 사용하시기 바랍니다. 저는 pre-wrap 속성값으로 변경하였고, 위와 같이 개행이 잘 인식되는것을 보실 수 있습니다.
<p>태그 대신 <pre>태그를 사용하기
See the Pen pre태그 by wjdxo513 (@wjdxo513) on CodePen.
<p>태그 대신 <pre>태그를 사용하는것도 해결책 중 하나입니다. <pre>태그는 기본적으로 텍스트의 개행을 인식합니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] CSS 클래스 네이밍의 정석, BEM 방식이란? (CSS 방법론) (6) | 2025.06.04 |
|---|---|
| [CSS] position : sticky 속성 - 요소를 스크롤에 따라오게 만들기 (1) | 2023.07.15 |
| [CSS] position : fixed 속성 - 특정 위치에 요소 고정시키기 (0) | 2023.07.12 |
| [CSS] position 속성 - HTML 요소 위치 제어하기 (0) | 2023.07.11 |