HTML 요소를 적절하게 배치함에 있어 테두리가 있다면 요소의 영역을 시각적으로 표현할 수 있습니다. 작게는 텍스트의 단락에서부터 그림이나 표, 양식 등 형태를 가진 요소에게 다양하게 테두리를 적용할 수 있는데요. CSS의 border라는 속성을 통해 테두리를 적용할 수 있습니다. 이번 포스팅에서는 border 사용법에 대해 알아보도록 하겠습니다.
요소 테두리(border) 설정하기
border 속성은 요소에 테두리를 추가하는 데 사용됩니다.
border 사용 예제
See the Pen 테두리1 by wjdxo513 (@wjdxo513) on CodePen.
기본적으로 테두리만 사용하시려고 하신다면 위와 같이 html style border에 원하는 값을 넣어주시면 됩니다. 참고로 border-style의 스타일의 기본값이 none이기 때문에 꼭 뒤에 solid와 같은 테두리 스타일을 포함하셔야 됩니다.
테두리 스타일(border-style) 지정하기

- none : 테두리가 나타나지 않으며 기본값입니다.
- hidden : 모든 테두리를 감춥니다.
- solid : 테두리가 실선으로 표시됩니다.
- double : 테두리가 이중선(겹선)으로 표시됩니다.
- groove : 테두리 선이 입체적으로 표시됩니다.
- ridge : groove의 음영값이 반대로 표시됩니다.
- inset : 테두리 요소가 안으로 표시됩니다.
- outset : 테두리 요소가 밖으로 표시됩니다.
- dashed : 테두리가 바느질선으로 표시됩니다.
- dotted : 테두리가 점선으로 표시됩니다.
See the Pen 테두리2 by wjdxo513 (@wjdxo513) on CodePen.
border-style은 실선이나 점선, 이중선과 같이 테두리의 스타일을 지정합니다. 위의 예제와 같이 border-style 키워드를 생략하고 테두리의 굵기를 지정할 때 같이 넣어주실 수도 있습니다. 테두리 스타일은 지정하지 않으면 none으로 설정됩니다.
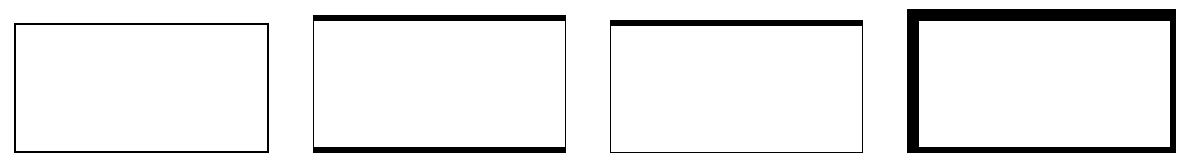
테두리 두께(border-width) 지정하기

- medium : 중간 두께의 테두리를 설정합니다. (기본값)
- thin : 얇은 테두리를 설정합니다.
- thick : 두꺼운 테두리를 설정합니다.
- px :픽셀 단위로 테두리 지정
See the Pen 테두리3 by wjdxo513 (@wjdxo513) on CodePen.
border-width 속성을 사용하면 테두리 두께를 지정하실 수 있습니다. 테두리의 속성은 위와 같이 한 번에 지정할 수도 있고 각기 다른 두께를 줄 수 있습니다. 테두리 적용 순서는 위, 오른쪽, 아래, 왼쪽순으로 진행되며 위의 예제처럼 하셔도 되고 아래 속성들을 사용하셔도 됩니다.
border-top-width : 위쪽 테두리 두께
border-right-width : 오른쪽 테두리 두께
border-bottom-width : 아래쪽 테두리 두께
border-left-width : 왼쪽 테두리 두께
테두리 색상 (border-color) 지정하기
- border-color : 테두리 색상 지정하기
- border-top-color : 위쪽 테두리 색상 지정하기
- border-right-color : 오른쪽 테두리 색상 지정하기
- border-bottom-color : 아래쪽 테두리 색상 지정하기
- border-left-color : 왼쪽 테두리 색상 지정하기
See the Pen 테두리4 by wjdxo513 (@wjdxo513) on CodePen.
테두리의 색상은 border-color 속성을 사용하여 설정할 수 있습니다. 값을 지정하지 않으면 기본값은 요소의 텍스트 색상과 같습니다. 가능한 값은 다음과 같습니다.
색상 이름 (예: red, blue)
색상 코드 (예: #FF0000, #0000FF)
RGB 값 (예: rgb(255, 0, 0), rgb(0, 0, 255))
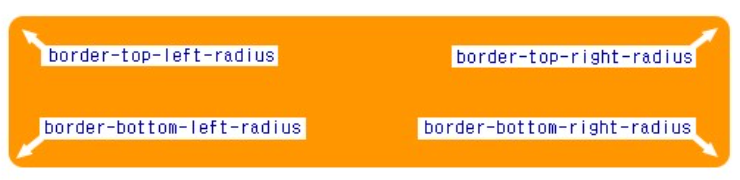
테두리 둥글게 만들기 (border-radius)

- border-radius : 모서리 전체 둥글기 지정하기
- border-top-left-radius : 좌측 상단 모서리 둥글기 지정하기
- border-top-right-radius : 우측 상단 모서리 둥글기 지정하기
- border-bottom-left-radius : 좌측 하단 모서리 둥글기 지정하기
- border-bottom-right-radius : 우측 하단 모서리 둥글기 지정하기
See the Pen 테두리5 by wjdxo513 (@wjdxo513) on CodePen.
border-radius 속성을 사용하면 박스 모서리 부분을 손쉽게 다양한 형태로 처리할 수 있으며 border-top-left-radius와 같은 속성을 활용하면 테두리 한쪽만 둥글게 처리하실 수도 있습니다. 다양한 도형을 위의 예제에서 확인하실 수 있으니 참고 부탁드립니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] CSS 주석 처리하는 법 & 단축키 (0) | 2023.04.02 |
|---|---|
| [HTML] HTML 주석 처리하는 법 & 단축키 (0) | 2023.04.01 |
| [HTML/CSS] 그라데이션을 활용한 패턴 만들기 (0) | 2023.03.25 |
| [HTML/CSS] 배경에 원형 그라데이션 효과 넣기(radial-gradient) (1) | 2023.03.24 |