크롬과 같은 브라우저는 개발자가 소프트웨어를 개발할 때 디버깅을 할 수 있게 하는 "개발자 도구"라는 것을 제공하고 이것이 없으면 개발이 불가능하다 싶을 정도로 모든 개발자들이 사용하는데요. 이 개발자 도구에서 자바스크립트 코드의 결과값을 콘솔에 출력하려면 console을 사용하시면 됩니다. 이번 포스팅에서는 자바스크립트의 console 사용 방법에 대해 알아보도록 하겠습니다.
개발자 도구의 콘솔 사용법
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<script>console.log("메시지 출력");</script>
</head>
<body>
</body>
</html>
1. 자바스크립트에 console을 직접 넣을 수 있습니다. 이렇게 한다면 웹 사이트를 오픈할 때 콘솔창에 "메시지 출력"이라는 메시지가 출력되겠습니다.

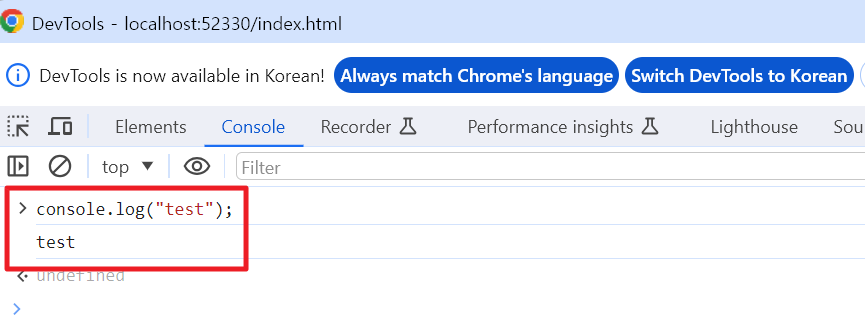
2. 콘솔창은 브라우저에서 [F12]를 눌러 개발자 도구를 열고 "Console" 탭을 선택하면 삽입해두었던 메시지 출력 콘솔 코드가 동작한 것을 확인하실 수 있습니다.

3. 애초에 자바스크립트 코드에 명령어를 미리 삽입하지 않아도 콘솔창에서 코드를 직접 입력하여 실행할 수 있습니다. 콘솔창에서 위와 같이 console.log("test")라고 입력하면 결과값으로 문자열 "test"가 출력됩니다.
콘솔 활용법
console 주요 메서드
| 메서드 | 설명 |
| console.log() | 콘솔에 메시지를 출력합니다. |
| console.info() | 정보성 메시지를 출력합니다. |
| console.warn() | 경고 메시지를 출력합니다. |
| console.error() | 에러 메시지를 출력합니다. |
| console.table() | 객체나 배열의 내용을 테이블 형태로 출력합니다. |
| console.clear() | 현재까지의 콘솔 출력을 지웁니다. |
| console.count() | 특정 메시지가 몇 번 호출되었는지 카운트합니다. |
| console.assert() | 주어진 조건이 false일 경우 에러를 출력합니다. |
| console.group() / console.groupEnd() | 그룹을 만들어 로그를 그룹화합니다. |
| console.time() / console.timeEnd() | 코드 실행에 소요된 시간을 측정합니다. |
JavaScript의 콘솔 객체에는 가장 많이 사용되는 console.log() 외에도 여러 가지 메서드들이 많습니다. 사실 console.log()만으로도 충분하기는 하지만 다른 메서드들도 상황에 맞게 유용하게 사용이 가능하니 알아두면 좋습니다.
console.log() : 콘솔에 메시지를 출력합니다.
var str = "안녕하세요";
console.log(str);
let x = 5;
let y = 10;
console.log(x + y);
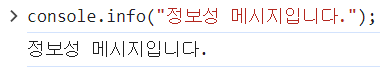
console.info() : 콘솔에 정보성 메시지를 출력합니다.
console.info("정보성 메시지입니다.");
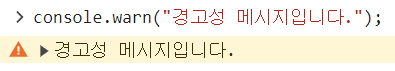
console.warn() : 콘솔에 경고 메시지를 출력합니다.
console.info("경고성 메시지입니다.");
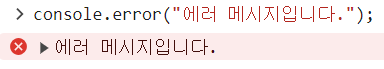
console.error() : 콘솔에 에러 메시지를 출력합니다.
console.error("에러 메시지입니다.");
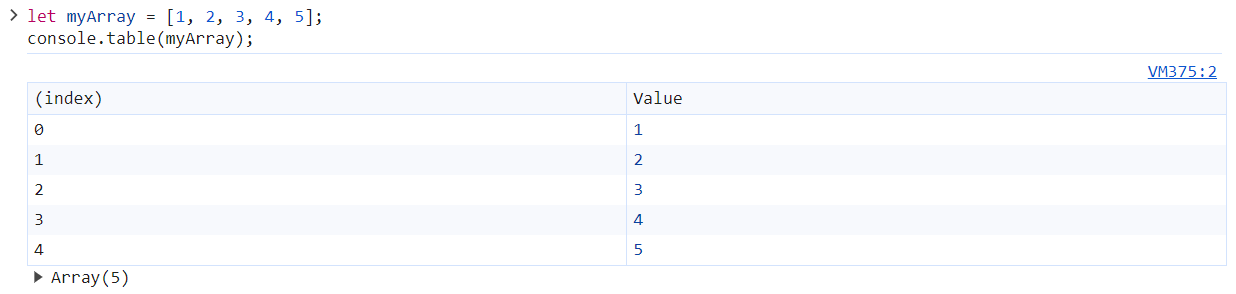
console.table() : 객체나 배열의 내용을 테이블 형태로 콘솔에 출력합니다.
let myArray = [1, 2, 3, 4, 5];
console.table(myArray);
console.clear() : 현재까지의 출력된 콘솔을 모두 지웁니다.
console.clear();
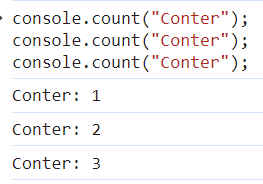
console.count() : 콘솔에 특정 메시지가 몇 번 호출되었는지 카운트합니다.
console.count("Conter");
console.count("Conter");
console.count("Conter");
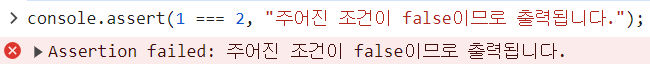
console.assert() : 주어진 조건이 false일 경우 에러를 출력합니다.
console.assert(1 === 2, "주어진 조건이 False이므로 출력됩니다.");
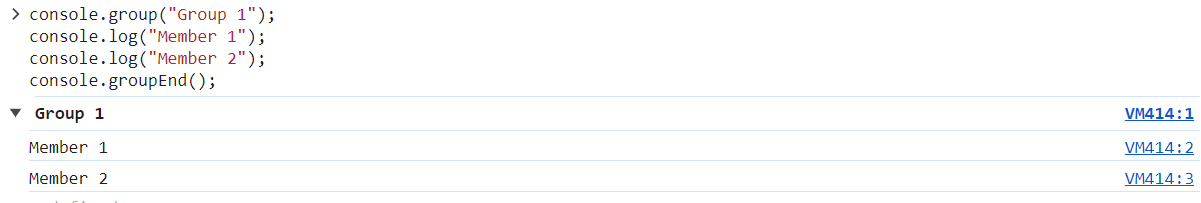
console.group() / console.groupEnd() : 그룹을 만들어 로그를 그룹화합니다.
console.group("Group 1");
console.log("Member 1");
console.log("Member 2");
console.groupEnd();
console.time() / console.timeEnd() : 코드 실행에 소요된 시간을 측정합니다.
console.time("Timer");
// 실행 시간을 측정할 코드
console.timeEnd("Timer");
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 데이터 타입(DataType)에 대하여 (1) | 2024.02.10 |
|---|---|
| [JavaScript] 변수 선언자 var, let, const의 차이점과 사용법 (0) | 2024.02.09 |
| [JavaScript] HTML에서 자바스크립트(.js) 파일 사용하기 (3) | 2024.02.05 |
| [JavaScript] 방문할때마다 랜덤으로 변하는 이미지 구현하기 (2) | 2018.07.09 |