자바스크립트에서 특정 문자열에 특정문자의 위치(index)를 찾기 위해서는 indexOf나 seach 함수를 사용하면 되고 추가로 문자열 뒤에서부터 위치를 서칭 하는 lastindexOf라는 함수를 사용하는 방법이 있습니다. 이번 포스팅에서 알아보도록 하겠습니다.
자바스크립트 문자열 특정 문자 위치 찾기
indexOf 함수 사용하기
//사용법
문자열.indexOf(찾는 문자열, 시작 위치, 종료 위치)- 찾는 문자열 : 찾을 문자열이나 문자입니다. (필수 값)
- 시작 위치 : 검색을 시작할 인덱스입니다. 기본값은 0입니다. (선택 값)
- 종료 위치 : 검색을 종료할 인덱스입니다. 기본값은 문자열의 길이입니다. (선택 값)

See the Pen indexOf by wjdxo513 (@wjdxo513) on CodePen.
indexOf 함수는 문자열 안에 내가 찾고 싶은 문자열이 있는지 확인해 주는 함수입니다. 찾는 문자열이 없으면 -1을 리턴하고, 찾고 싶은 문자열이 있으면 가장 먼저 발견된 index의 위치를 리턴해 줍니다. 이런 특성을 활용하여 if문에서 문자열 안에 내가 찾고자 하는 텍스트가 있는지 확인하는 용도로 if(str.indexof("") > -1 이런 형태로 사용하기도 합니다.
indexOf 함수에는 시작위치와 종료위치를 인자값으로 전달할 수 있습니다. 위의 예제를 보시면 똑같이 문자열 안에서 "o"를 검색했는데 시작위치에 따라 결과가 달리 출력되는 것을 보실 수 있습니다.
search 함수 사용하기
//사용법
문자열.search(찾는 문자열)
- 찾는 문자열 : 찾을 문자열이나 문자입니다. (필수 값)

See the Pen search by wjdxo513 (@wjdxo513) on CodePen.
search 함수를 사용하여 문자열을 찾을 수도 있습니다. indexOf랑 기본적으로 사용법은 동일한데 시작위치, 종료위치를 인자값으로 받지 않는다는 점과, indexOf 에서는 지원되지 않는 정규표현식을 인수값으로 받아 사용할 수 있다는 차이점이 있습니다.
lastIndexOf 함수 사용하기
//사용법
문자열.lastIndexOf(찾는 문자열, 시작 위치, 종료 위치)- 찾는 문자열 : 찾을 문자열이나 문자입니다. (필수 값)
- 시작 위치 : 검색을 시작할 인덱스입니다. 기본값은 문자열의 길이입니다. (선택 값)
- 종료 위치 : 검색을 종료할 인덱스입니다. 기본값은 0입니다. (선택 값)

See the Pen lastIndexOf by wjdxo513 (@wjdxo513) on CodePen.
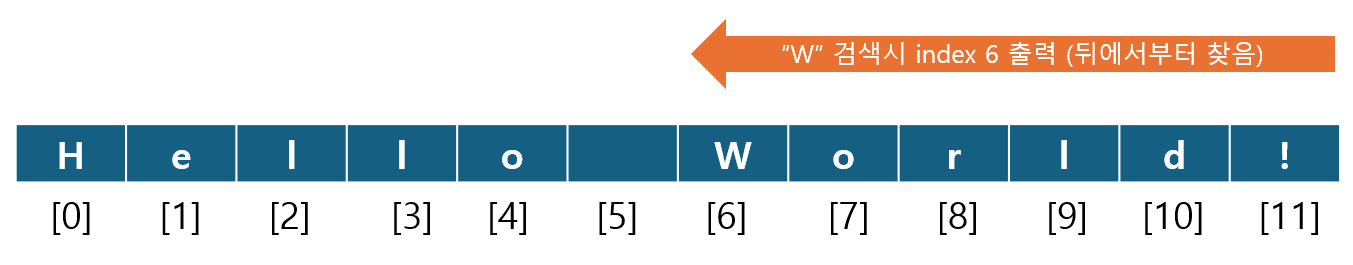
lastIndexOf라는 함수도 있습니다. 문자열 검색 시 뒤에서부터 찾아간다는 점을 제외하고는 indexOf 함수와 완전히 동일합니다. 거의 사용되지 않는 함수로 참고용으로만 알아두시면 좋겠습니다.
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 문자열 쪼개기(split) - 구분자로 문자열 자르기 (0) | 2024.05.11 |
|---|---|
| [JavaScript] 자바스크립트 문자열 자르기(substring, substr, slice) (1) | 2024.05.10 |
| [JavaScript] 자바스크립트 문자열 길이(length) 구하는 방법 (0) | 2024.05.08 |
| [JavaScript] 자바스크립트 for of문 사용법 & 예제 정리 (1) | 2024.02.23 |