자바스크립트에서는 문자열을 자를 수 있는 여러 가지 방법들이 존재합니다. 대표적으로는 substring, substr, slice 3가지 방법이 존재하는데요. 각 함수의 사용법은 비슷하지만 기능적으로 다른 부분들이 존재합니다. 이번 포스팅에서 자세히 알아보도록 하겠습니다.
substring을 사용하여 문자열 자르기
//사용법
문자열.substring(시작 위치, 종료 위치)- 시작 위치 : 문자열에서 추출 할 시작 인덱스입니다.
- 종료 위치 : 문자열에서 추출 할 종료 인덱스입니다. 이 인덱스값은 반환 문자열에 포함되지 않습니다.(선택 값)

See the Pen Untitled by wjdxo513 (@wjdxo513) on CodePen.
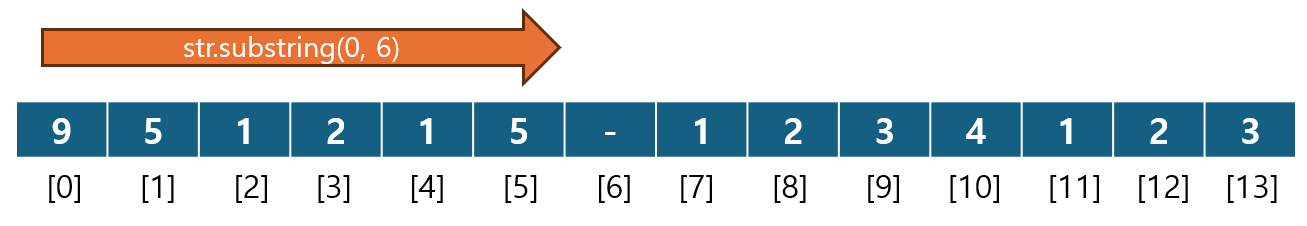
substirng은 시작점과 끝점을 인자값으로 받아서 문자열을 자르는 함수입니다. 위의 예제처럼 인자값을 0, 6으로 지정하면 0 ~ 5까지의 인덱스 값을 잘라서 가지고 옵니다. 종료 위치인 6이 아니라 5까지라는 점을 유의해야 합니다. 그리고 인자값의 종료 위치는 생략하고 시작 위치만 넣을 수도 있는데 위와 같이 시작점을 7로 지정하고 종료 위치를 생략하면 시작점 7부터 끝까지 모두 가지고 옵니다.
substr을 사용하여 문자열 자르기
//사용법
문자열.substr(시작 위치, 자를 문자 수)- 시작 위치 : 문자열에서 추출 할 시작 인덱스입니다.
- 종료 위치 : 문자열에서 추출 할 문자열의 길이입니다.

See the Pen substr by wjdxo513 (@wjdxo513) on CodePen.
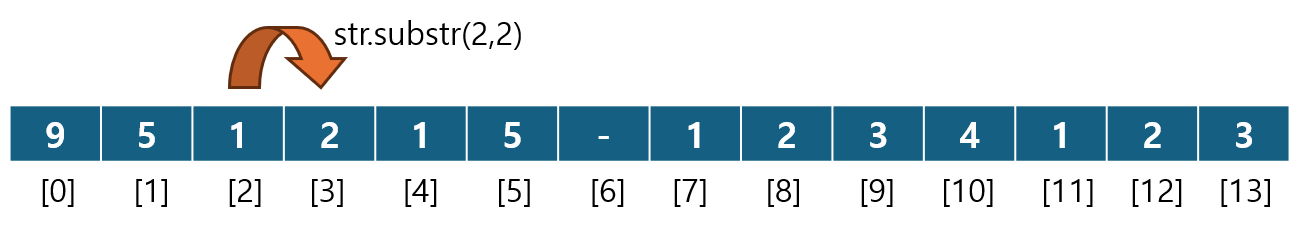
substr은 시작점부터 잘라올 글자수를 인자값으로 받는 함수입니다. 예를 들어 substr(2,2)라고 한다면 인덱스 2부터 2글자를 가지고 옵니다. 예를 들어 위의 예제처럼 주민등록번호에서 생년월일을 알고 싶다고 해 봅시다. 주민번호는 연도+월+일로 구성되어 있죠 이렇게 자릿수가 명확한 것은 substring보다는 substr을 활용하는 편이 사용하기 좋습니다.
slice를 활용하여 문자열 자르기
//사용법
문자열.slice(시작 위치, 종료 위치)- 시작 위치 : 문자열에서 추출 할 시작 인덱스입니다.
- 종료 위치 : 문자열에서 추출 할 종료 인덱스입니다. 이 인덱스값은 반환 문자열에 포함되지 않습니다.(선택 값)

See the Pen slice by wjdxo513 (@wjdxo513) on CodePen.
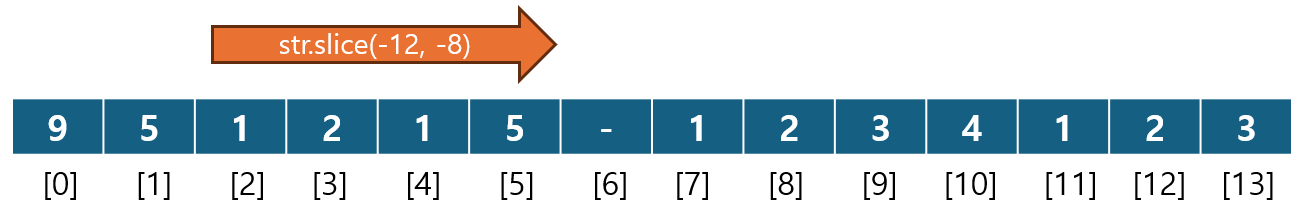
slice는 substring과 같이 시작위치와 종료위치를 인자값으로 받아 문자열을 자르는 함수입니다. substirng과 사용법은 같지만 다른 점이 한 가지 있다면 slice는 음수값을 인자값으로 받을 수 있다는 점입니다. 이렇게 마이너스값을 인자값으로 넣으면 문자열 맨 뒤에서부터 문자열을 찾아서 가지고 옵니다.
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 문자열 치환하기 replace +(정규식, 여러개 치환) (0) | 2024.05.12 |
|---|---|
| [JavaScript] 자바스크립트 문자열 쪼개기(split) - 구분자로 문자열 자르기 (0) | 2024.05.11 |
| [JavaScript] 자바스크립트 문자열 특정 문자 위치 찾기(indexOf, search) (0) | 2024.05.09 |
| [JavaScript] 자바스크립트 문자열 길이(length) 구하는 방법 (0) | 2024.05.08 |