웹팩(Webpack)이란?
웹팩(Webpack)은 오픈 소스 자바스크립트 모듈 번들러입니다. 여기서 모듈 번들러는 여러 개의 모듈을 하나로 조합하여 하나의 파일 또는 여러 개의 파일을 하나로 묶어주는 도구를 뜻합니다. 이렇게 여러 개의 모듈을 하나로 묶어주면 서버에 보내야 하는 HTTP 요청을 줄이고, 프로그램 성능을 최적화할 수 있습니다. 특히 Webpack은 최근에 유행하는 React, Angular, Vue와 같은 최신 프론트엔드 프레임워크에서 널리 사용됩니다.
그렇다면 모듈이란 무엇일까요?

여러개의 모듈을 합친다? 여기서 모듈은 무엇일까요? 개발자가 개발을 할 때, 유지보수와 개발효율성을 고려해서 여러개의 .js파일로 나눠서 개발하게 될 텐데요. 여기서 위의 .js 하나하나가 다 모듈이라고 할 수 있습니다. .js뿐만이 아닙니다. 이미지도 모듈이 될 수 있죠. 이렇게 모듈은 웹 서비스를 구성하는 파일이라고 생각하시면 이해가 쉽겠습니다. 참고로 웹팩은 자바스크립트 파일뿐만 아니라 이미지, CSS 다양한 데이터를 변환할 수 있습니다.
웹팩(Webpack)을 사용해야 하는 이유

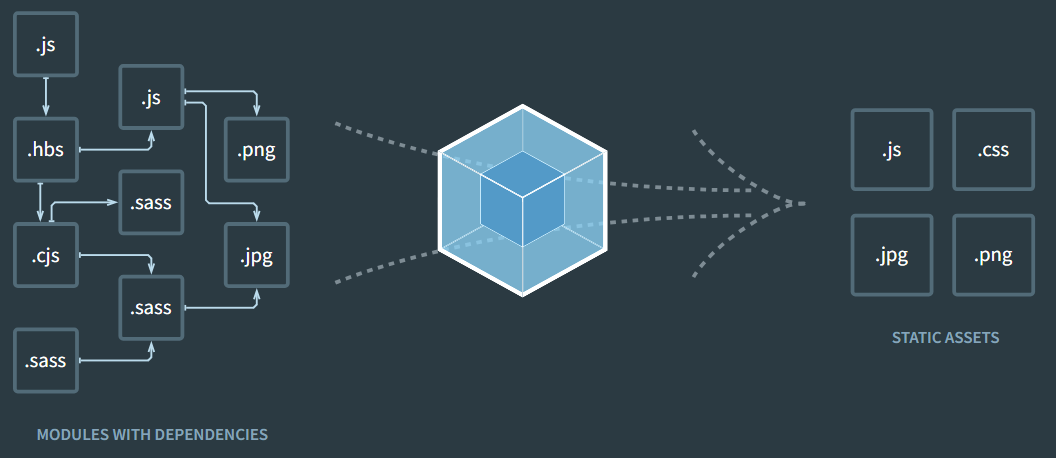
이제 웹팩을 정리해 보면 위의 이미지에서 왼쪽처럼 웹 페이지를 구성하는 다양한 파일들이 존재하고 이 파일들은 서로 상호관계를 가지고 있을 겁니다. 이 .js파일에서 저 이미지를 사용한다던지 하는 상호관계 말이죠. 웹 사이트의 규모가 커질수록 이 관계는 점점 더 복잡해질 겁니다. 그럼 파일들을 어떻게 하나로 합칠 수 있을까요? 아마 개발자가 일일이 파일을 합치는 것은 거의 불가능한 수준일 것입니다. 이때 Webpack을 사용하면 이 작업을 한 번에 진행할 수 있습니다.
파일을 왜 하나로 합쳐야 할까?
이제 웹팩(Webpack)이 모듈을 하나로 합쳐준다는 것까지 이해를 했는데. 왜 굳이 여러 파일들을 하나로 합쳐야 하는 걸까요? 두 가지 이유가 있습니다. 하나는 성능이고, 또 하나는 반영절차의 간소화입니다.

F12를 눌러 개발자도구를 켜보고 Network탭에 들어가시면 다양한 웹 요청 리스트들을 보실 수 있습니다. 그리고 각각의 웹 요청의 Timing에서는 요청시간이 얼마나 걸렸는지도 알 수 있죠. 이렇게 서버로 HTTP 요청을 보낼 때는 시간이 걸리게 됩니다. 하지만 이 요청의 숫자를 줄여버리면 어떻게 될까요? 프로그램 속도가 빨라집니다.
즉 브라우저에서 서버로 요청하는 HTTP 개수를 줄이면 페이지 로딩 시간을 줄일 수 있습니다. 여기서 웹팩(Webpack)이 웹 구성요소의 숫자를 줄이고, 요청숫자를 줄여주는 그 기능을 담당하게 되는 것입니다.

또한 파일을 합치면 반영절차가 간소화됩니다. WebPack에서 .js 파일을 하나로 합쳐본다고 해봅시다. 그러면 이렇게 bundle.js가 생성됩니다. 이 파일 많이 보시지 않으셨나요? 실제 웹 사이트에 내가 작업한 결과물을 반영하려면 내가 작성한 .js파일을 모두 반영할 필요가 없고 이제 하나로 합친 bundle.js만 간단하게 반영해 주시면 됩니다. 반영 절차가 간단해졌네요.
'Web > Web Programming' 카테고리의 다른 글
| [React] 리액트(React)란 무엇인가? - 사용하는 이유 (1) | 2024.07.01 |
|---|---|
| [Web] HTTP 세션(Session)이란 무엇인가? +(세션 관리 방법) (2) | 2024.01.26 |
| [Web] HTTP 캐싱(Caching), 웹 캐시(Web Cache)란 무엇인가? (4) | 2024.01.23 |
| [Web] HTTP 쿠키(Cookie)란 무엇인가? (2) | 2024.01.16 |