2023년에 스택오버플로우에서 전 세계 웹 개발자를 상대로 사용하는 기술 스택을 조사했는데 리액트(React)가 40.58%의 점유율로 Node.js 다음으로 많이 사용되고 있다고 합니다. React를 개발한 페이스북, 인스타그램은 물론이고 넷플릭스, 에어비앤비, 트위터 등 수많은 기업이 이 React로 개발을 진행하고 있다고 하는데요. 리액트(React)가 무엇이기에 이렇게 인기가 있는 걸까요?
리액트(React)란?

리액트는 SPA(Single Page Application)을 위한 자바스크립트 라이브러리입니다. 2013년 페이스북(현 메타)에서 공개하였습니다. 리액트는 웹 UI를 작성하기 위한 목적으로 만들어졌으며 순수하게 자바스크립트만을 이용해서 만들 수 있고, UI영역의 재사용을 위해 '컴포넌트'라는 작은 단위 기반으로 개발을 하는데요. 이렇게 만들어진 여러 개의 컴포넌트를 조합하여 UI를 작성하게 됩니다.
SPA(Single Page Application)는 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
-위키백과-
리액트(React)의 등장 배경
과거에 개발된 웹 페이지는 모든 페이지마다 HTML, CSS, Javascript 파일을 각각 가지고 있어야만 했습니다. 그래서 페이지 이동을 할 때마다 HTML, CSS, Javascript 파일을 서버와 주고받는 통신을 했어야 했는데요. 당연히 속도가 느릴 수밖에 없었습니다. 그래서 나온 개념이 바로 Single Page Application입니다. 단일 페이지 애플리케이션(SPA)라고도 합니다. 이 Single Page Application은 HTML, CSS, Javascript 파일을 최초 1회만 로드하고, 이후에는 자바스크립트 파일을 통해 DOM 또는 필요한 HTML 파일을 조작하는 방식을 가지고 있습니다. 기본적으로 리액트(React)도 Single Page Applicatio 방식을 사용합니다.
이 Single Page Application을 지원하는 프레임워크는 React전에도 존재는 했었습니다. 대표적인 게 Angular.js입니다. 하지만 이걸로는 비대해진 웹 서비스를 제대로 컨트롤하기가 어려웠습니다. 특히 시간이 지날수록 웹 서비스의 복잡성이 증가함에 따라 클라이언트와 서버 간의 HTTP 요청이 폭증했고, 이 요청들의 데이터의 흐름이 어디로 이어지는지 파악하기가 너무 어려웠는데요. 디버깅도 덩달아 어려워졌죠. 복잡한 UI와, 화면에 데이터를 계속 뿌려줘야 하는 페이스북도 이와 비슷한 문제를 겪었습니다. 그래서 자체 개발한 라이브러리가 바로 React입니다. Reqct는 위에서 문제가 되었던 것을 방지하고자 개발되었기 때문에 데이터가 어디서 어떻게 흐르는지 알기 쉬운 장점을 가지고 있습니다. 그래서 현재도 많이 사용되고 있죠.
리액트의 특징
리액트 컴포넌트

리액트는 UI를 만들기 위한 라이브러리로, UI의 특정 부분과 관련한 기능을 컴포넌트 단위로 개발합니다. 자바가 여러 가지 객체를 기반으로 조합해서 하나의 프로그램을 만드는 것처럼 리액트도 재사용이 가능한 컴포넌트를 만들고 이것을 하나로 모아 웹 서비스를 만들게 됩니다. 리액트 컴포넌트는 모두 자바스크립트로 개발할 수 있습니다.
리액트 컴포넌트 사용 예시
// SimpleComponent.js
import React from 'react';
const SimpleComponent = () => {
return <div>Hello, React!</div>;
};
export default SimpleComponent;
Hello, React라는 텍스트를 출력하는 컴포넌트를 만들어보겠습니다. 함수형 컴포넌트로, JSX를 사용하여 <div> 요소 안에 "Hello, React!"를 출력합니다. JSX은 아래서 자세히 설명하겠습니다.
// App.js (부모 컴포넌트)
import React from 'react';
import SimpleComponent from './SimpleComponent';
const App = () => {
return (
<div>
<h2>Welcome to my React App!</h2>
<SimpleComponent />
</div>
);
};
export default App;
위에서 정의한 SimpleComponent.js를 부모 컴포넌트에서 랜더링 할 수 있습니다. 보시면 App 컴포넌트에서 SimpleComponent import 하여 사용하고 있죠.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
마지막으로 ReactDOM.render를 사용하여 App 컴포넌트를 렌더링 하고 App 컴포넌트 내부에서 SimpleComponent가 포함된 구조가 렌더링 되어 화면에 나타납니다.
JSX 문법
위의 컴포넌트 예시 코드에서 HTML 마크업처럼 보이는 코드를 보실 수 있는데요. 이건 자바스크립트 확장 문법인 JSX(JavaScript XML)입니다. JSX를 이용하면 뷰를 선언형으로 작성할 수 있습니다. JSX가 리액트 애플리케이션을 개발할 때 필수는 아니지만, JSX를 이용하면 SPA의 단점 중 하나인 자바스크립트 코드로 화면의 렌더링을 제어해야 하는 불편함이 해결되는 등 개발 생산성 면에서 유리합니다. 또한 JSX는 HTML 마크업과 유사하여 웹 퍼블리셔, 웹 디자이너와 협업할 때도 훨씬 편리합니다.
가상 DOM(Virtual DOM) 방식
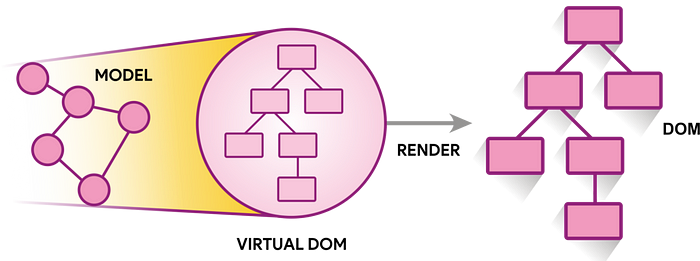
리액트 컴포넌트는 최종적으로 UI를 위한 DOM요소를 생성하고 조작합니다. DOM에 변화가 생기면 브라우저는 렌더링(Critical Rendering Path) 과정을 거치게 되는데요. 이렇게 직접 DOM을 조작하는 것은 성능 문제를 일으키는 주요 원인이 될 수 있습니다. DOM 변경은 변경되어야 하는 요소들을 페이지에 다시 뿌리는 과정인(repaint)과, 모든 요소들을 다시 배치시키는 (refloat)가 같이 진행되어야 하기 때문에 상당한 리소스가 필요하기 때문입니다.

그래서 리액트에서는 가상 DOM을 사용합니다. 상태가 변화가 일어나면 먼저 VDOM에서 연산을 하고 달라진 부분만 DOM에 전달합니다. 모든 변화를 한 번에 묶어서 전달하기에 렌더링 규모가 커졌지만 딱 한 번만 렌더링 과정을 거치게 됩니다.
물론 가상 DOM을 사용한다고 해서 렌더링 성능이 보장되는 것은 아닙니다. 첫 화면에 많은 데이터를 이용해 UI를 생성하는 경우에는 오히려 단계를 하나 더 거쳐야 하기 때문에 성능이 오히려 떨어질 수 있습니다. 그렇다면 가상 DOM은 어떤 경우에 사용해야 좋을까요? 바로 조금씩 조금씩 상태가 자주 바뀌는 대규모 애플리케이션에서 가상 DOM은 능력을 발휘합니다. 반대로 정적인 UI로 데이터가 자주 바뀌지 않는 화면이라면 굳이 리액트를 사용하지 않아도 됩니다.
단방향 데이터 바인딩

리액트는 자바스크립트 객체인 State로 시작되어 이 State를 기반으로 Components를 만들고, 이 Components를 기반으로 가상 DOM을 그린 뒤, 실제 DOM과 비교하여 화면에 뿌리는 과정을 거칩니다. 이러한 과정을 거쳐 리액트에서는 상태가 바뀌면 뷰(UI)가 즉시 바뀝니다. 이것은 마치 엑셀의 스프레드시트에서 데이터값을 바꾸면 이 데이터로 생성한 엑셀 차트가 자동으로 바뀌는 것과 유사합니다.
반대로 뷰에서 사용자가 직접 입력 필드에 타이핑한 값이 상태를 변경할 수는 없습니다. 이렇게 리액트의 데이터 흐름은 한쪽 방향으로만 이루어지는데 이것을 바로 단방향 데이터 바인딩이라고 합니다. 참고로 뷰에서 직접 상태를 변경하는 경우는 양방향 데이터 바인딩이라고 부르며, 리액트가 아닌 Vue나 Angular 같은 프론트엔드 프레임워크가 양방향 데이터 바인딩을 지원합니다.
.
'Web > Web Programming' 카테고리의 다른 글
| [Web] 웹팩(Webpack)이란 무엇인가? - 사용해야 하는 이유 (0) | 2024.06.30 |
|---|---|
| [Web] HTTP 세션(Session)이란 무엇인가? +(세션 관리 방법) (2) | 2024.01.26 |
| [Web] HTTP 캐싱(Caching), 웹 캐시(Web Cache)란 무엇인가? (4) | 2024.01.23 |
| [Web] HTTP 쿠키(Cookie)란 무엇인가? (2) | 2024.01.16 |
