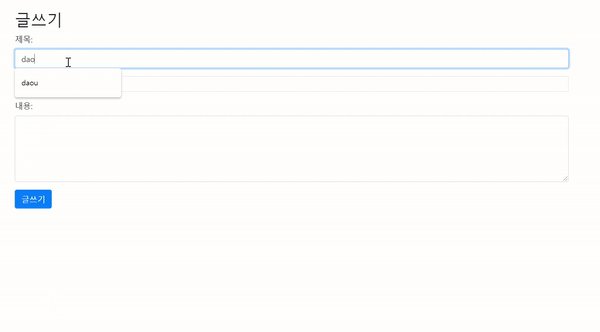
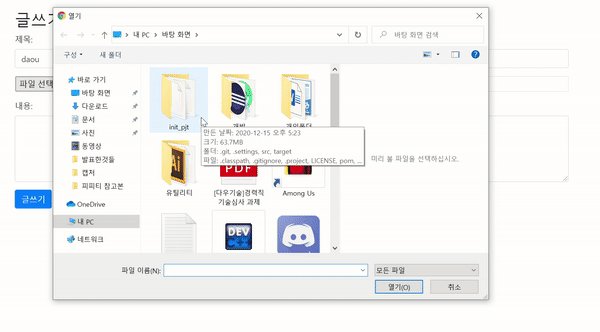
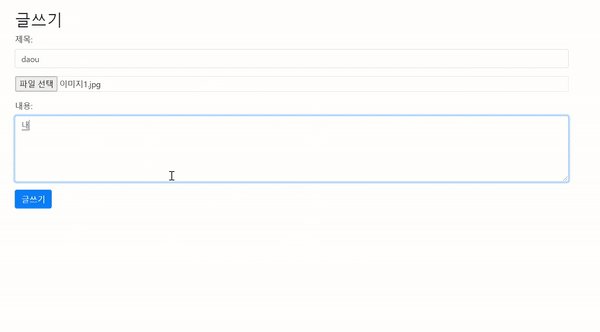
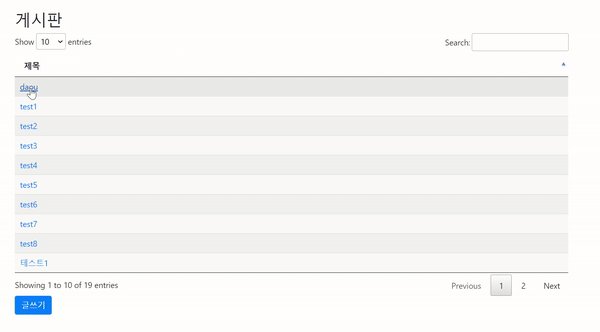
실행 화면 (글 등록)

소스 코드
글 등록 화면 (write.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>과제</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>과제</h1>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index">홈</a>
</li>
<li class="nav-item">
<a class="nav-link" href="board">게시판</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-12">
<h2>글쓰기</h2>
<form action="writeAction" method = "POST" enctype="multipart/form-data">
<div class="form-group">
<label for="usr">제목:</label>
<input type="text" class="form-control" id="title" name = "title">
</div>
<div class="form-group">
<input type="file" class="form-control-file border" name="file">
</div>
<div class="form-group">
<label for="comment">내용:</label>
<textarea class="form-control" rows="5" id="contents" name = "contents"></textarea>
</div>
<button type="submit" class="btn btn-primary">글쓰기</button>
</form>
</div>
</div>
</div>
</body>
</html>
화면은 위와 같이 제목, 내용, 그리고 이미지 첨부를 할 수 있게끔 만들었습니다. 해당 화면에서 글을 작성하고 글쓰기 버튼을 누르면 writeAction이라는 url로 controller에 요청이 가게 됩니다. 파일 첨부 기능 구현 시 form의 메서드를 post / enctype을 multipart/form-data로, input type="file"로 해주고 컨트롤러에서는 MultipartFile 받아주면 됩니다.
Controller (IndexController)
@Controller
public class IndexController {
@Autowired
private BoardService s;
@RequestMapping(value="/write", method=RequestMethod.GET)
public String write() {
return "write";
}
@RequestMapping(value="/writeAction", method=RequestMethod.POST)
public String writeAction(
HttpServletRequest req,@RequestParam("file") MultipartFile file,
@RequestParam("title")String title,
@RequestParam("contents")String contents) throws IllegalStateException, IOException {
String PATH = req.getSession().getServletContext().getRealPath("/") + "resources/";
if (!file.getOriginalFilename().isEmpty()) {
file.transferTo(new File(PATH + file.getOriginalFilename()));
}
s.addBoard(new Board(0, title, contents, file.getOriginalFilename()));
return "board";
}
}

controller에서는 view에서 넘어온 데이터들을 model로 보내줍니다. 이때 이미지는 프로젝트 내부 임시폴더에 따로 저장하여 훗날 이미지를 불러올 때 사용합니다. file.transferTo(new File(PATH + file.getOriginalFilename())); 여기서 저장 경로 지정해주면 저장됩니다.
Service(BoardService)
@Service
public class BoardService {
@Autowired private BoardMapper m;
public boolean addBoard(Board b) {
return m.addBoard(b);
}
}
BoardService에 addBoard 로직을 추가해줍니다. addBoard에서는 mybatis로 Controller에서 받은 데이터를 mybatis로 보내줍니다.
Mybatis
<mapper namespace="com.web.mapper.BoardMapper">
<insert id="addBoard">
INSERT INTO
tb_board
(
title,
image,
contents
)
VALUES
(
#{title},
#{image},
#{contents}
)
</insert>
</mapper>
tb_board 테이블에 데이터들을 insert합니다.
[Spring] 스프링 부트 게시판 만들기-1 게시판 리스트 출력
'ETC. > Spring' 카테고리의 다른 글
| [Spring] 스프링 부트 게시판 만들기-4 계층형 댓글 만들기 (0) | 2021.01.05 |
|---|---|
| [Spring] 스프링 부트 게시판 만들기-3 글 상세보기 페이지 만들기 (0) | 2021.01.04 |
| [Spring] 스프링 부트 게시판 만들기-1 게시판 리스트 출력 (9) | 2021.01.02 |
| [Spring] Spring Tools 4 (Spring Boot) 설치 및 환경설정 방법 (2) | 2020.11.22 |