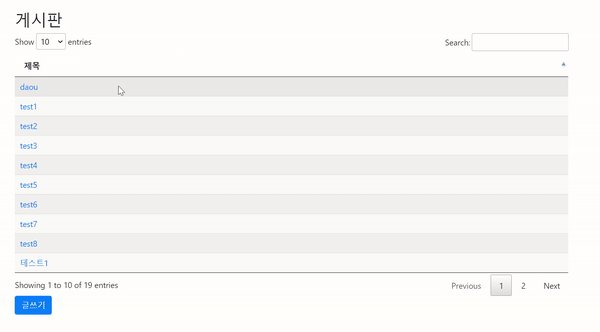
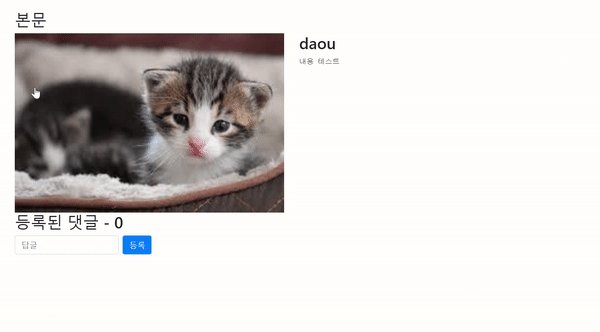
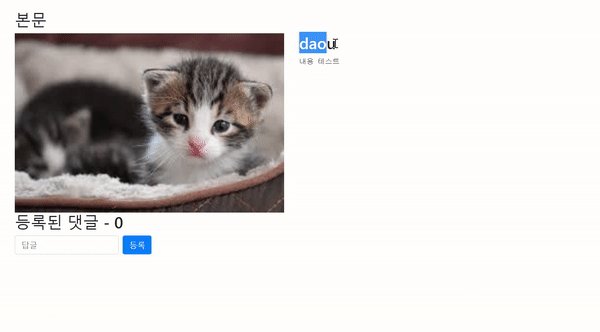
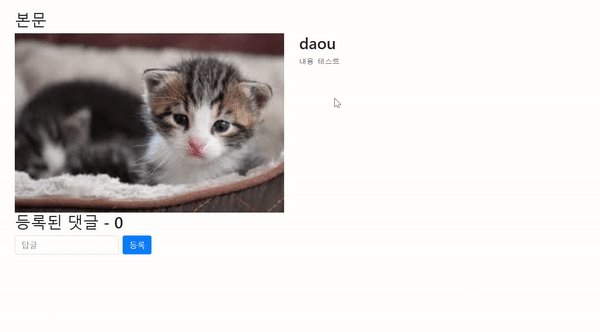
실행 화면 (글 상세보기)

소스코드
글 상세보기 (view.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>과제</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
.subReply {
padding-left: 50px;
}
</style>
<script>
var IDX = getQueryStringObject().idx;
function getQueryStringObject() {
var a = window.location.search.substr(1).split('&');
if (a == "") return {};
var b = {};
for (var i = 0; i < a.length; ++i) {
var p = a[i].split('=', 2);
if (p.length == 1)
b[p[0]] = "";
else
b[p[0]] = decodeURIComponent(p[1].replace(/\+/g, " "));
}
return b;
}
$.ajax({url: "boardView?idx="+IDX, success: function(result){
$("#image").append('<img src="resources/'+ result.image + '" style="width: 100%;">');
$("#title").text(result.title);
$("#contents").text(result.contents);
}});
$.ajax({url: "replyList?idx="+IDX, success: function(replys){
drawReply(replys)
}});
</script>
</head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>과제</h1>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index">홈</a>
</li>
<li class="nav-item">
<a class="nav-link" href="board">게시판</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-12">
<h2>본문</h2>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div id = "image"></div>
</div>
<div class="col-sm-6">
<div class="row">
<div class="col-sm-12">
<h2 id = "title"></h2>
</div>
<div class="col-sm-12">
<pre id = "contents"></pre>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<h2 id = "cnt"></h2>
<div id = "replyArea"></div>
</div>
</div>
</div>
</body>
</html>
이미지와 제목, 글 내용이 적절하게 보여질 수 있도록 컨트롤을 적절히 배치하고 boardView URL로 Controller에 요청을 보내 image와 title, contents에 조회한 내용들을 삽입하여 보여줍니다.
Controller (IndexController)
@Controller
public class IndexController {
@Autowired
private BoardService s;
@RequestMapping(value="/view", method=RequestMethod.GET)
public String view() {
return "view";
}
@RequestMapping(value="/boardView", method=RequestMethod.GET)
@ResponseBody
public Board boardList(@RequestParam("idx")int idx){
return s.getBoardOne(idx);
}
}
Controller에는 위와 같이 두개의 URL서비스를 구현해줍니다.
Service (BoardService)
@Service
public class BoardService {
@Autowired private BoardMapper m;
public Board getBoardOne(int idx) {
return m.getBoardOne(idx);
}
}
Service에서는 myBatis getBoardOne으로 실행시킨 데이터를 List에 담아서 다시 컨트롤러로 보내줍니다.
Mybatis
<mapper namespace="com.web.mapper.BoardMapper">
<select id="getBoardOne" resultType="com.web.domain.Board">
SELECT
idx, title, image, contents
FROM
tb_board
WHERE
idx = #{idx}
</select>
</mapper>
넘겨온 idx값으로 데이터를 select합니다.
[Spring] 스프링 부트 게시판 만들기-1 게시판 리스트 출력
'ETC. > Spring' 카테고리의 다른 글
| [Spring] 스프링 IoC(제어의 역전), DI(의존성 주입) 완벽 이해하기 (0) | 2025.11.15 |
|---|---|
| [Spring] 스프링 부트 게시판 만들기-4 계층형 댓글 만들기 (0) | 2021.01.05 |
| [Spring] 스프링 부트 게시판 만들기-2 게시판 글 등록 (이미지 첨부) (0) | 2021.01.03 |
| [Spring] 스프링 부트 게시판 만들기-1 게시판 리스트 출력 (9) | 2021.01.02 |