HTML이란?
HTML은 Hyper Text Markup Language의 약자로 이것을 그대로 번역해보자면 하이퍼 텍스트를 마크업 하는 언어라고 할 수 있겠습니다. 여기서 Hyper Text(하이퍼 텍스트)는 웹사이트에서 링크를 클릭해 다른 문서나 사이트로 이동할 수 있는 기능을 의미하고 Markup(마크업)은 태그(tag)를 사용해 문서에서 제목 <title></title> 본문 <p></p> 이미지 <img></img> 등을 표시하는 것을 말합니다. 즉 HTML을 한마디로 정리해보자면 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 태그를 활용한 언어라고 HTML의 정의를 내려볼 수 있겠습니다. 현재는 웹 표준을 제정하는 W3C(World Wide Web Consortium)에서 표준을 권고하고 발전시키고 있습니다.
W3C(World Wide Web Consortium)
웹 표준 및 HTML 표준을 지정하는 재단으로 1994년 10월에 HTML을 개발한 팀 버너스 리를 중심으로 설립되었습니다. W3C의 설립 취지는 웹의 지속적인 성장을 도모하고 WWW를 발전시키는 것으로 웹 표준을 지정하기는 하지만 강제성은 없습니다.
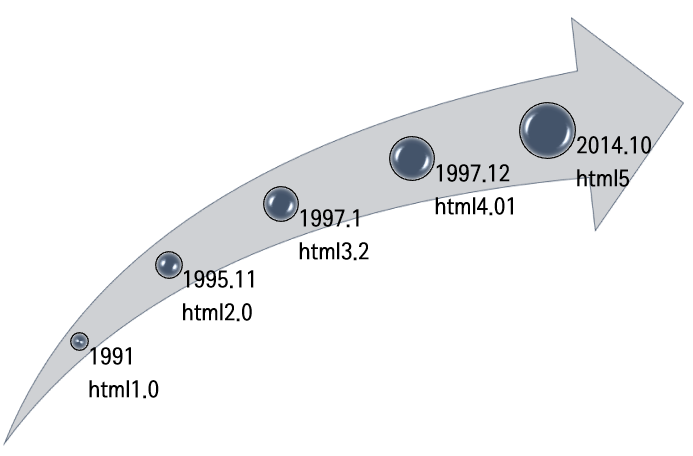
HTML의 버전 별 역사

HTML 1.0 (1991)
SGML을 기반으로 처음 출시된 마크업 언어로 초기에는 20개의 태그만을 지원했고 텍스트 표현 위주의 단순한 언어였습니다. 당시에는 인터넷이 발전하지도 않았고 웹을 사용하는 사람이 적었기에 개발자들도 HTML 언어가 크게 인지도가 있는 언어는 아니었습니다.
HTML 2.0 (1995.11)
HTML 1.0에서 몇 가지 기능을 더 추가하여 나온 버전으로 우리가 지금 알고 있는 핵심적인 HTML의 기능이 이때 정의되었습니다. 하지만 Netscape와 Internet Explorer에서 이 표준을 따르지 않아 Netscape와 Internet Explorer의 호환성이 좋지 않았습니다. 이를 개선하기 위해 HTML3 버전이 개발되었습니다.
HTML 3.2(1997.1)
Dave Raggett를 중심으로 만든 HTML으로 여러 종류의 겹치는 확장 수학 수식을 완전히 제외시키고 넷스케이프의 비주얼 마크업 태그의 대다수를 채택했습니다. <b><font> <span>와 같은 태그도 이때 추가되었는데 이렇게 추가된 기능으로 인해 성능 문제가 발생했었습니다.
HTMl 4.01(1999.12)
가장 성공한 버전의 HTML버전으로 입니다. 안정된 표준으로 가장 긴 시간 널리 사용되었습니다. 이 버전에서는 CSS(Cascading Style Sheet)로 디자인적인 요소를 구분하게 되고, HTML로는 웹페이지의 전반적인 구조만을 명시하는 것을 원칙으로 하게 됩니다.
HTML 5(2014.10)
스마트폰의 출현과 웹의 다방면 확장으로 인해 기존의 HTML4 버전의 한계가 발생하여 HTML5가 출시되었습니다. 특히 비디오, 오디오와 같은 미디어 태그가 생겨 기존에는 자바스크립트로만 해결할 수 있었던 멀티미디어의 관련 기능들을 HTML만으로도 표현할 수 있게 되었습니다.
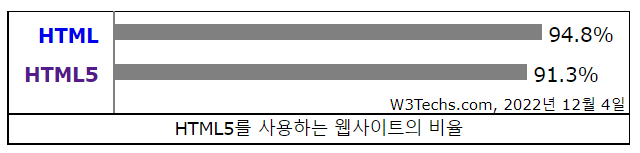
웹 사이트에서의 HTML 점유율

현재 전 세계 기업에서 모바일 앱, 소프트웨어 및 웹사이트(전체 웹사이트의 거의 94.8%)에서 HTML이 사용되고 있고, 91.3%에서 HTML5 버전이 사용되고 있습니다.
HTML5에 대하여
HTML5는 HTML(Hyper Text Markup Langage)의 5번째 버전으로 스마트폰의 등장과 HTML4의 제한적인 기능(HTML4는 액티브 X, 자바스크립트, 플러그인 등으로 웹을 구현)과 웹 브라우저간에 표준이 맞지 않는 등 다양한 문제를 해결하고자 2014년 10월 출시되었습니다. HTML5의 초기 목적은 웹 브라우저 플러그인 없이 멀티미디어 콘텐츠를 실행해 보고자 함이었습니다. 즉 플래시 프로그램의 실행 없이도 HTML5만으로 구현하고자 하는 것이 초기의 목적입니다. 일반적으로 HTML5는 자바스크립트, CSS, HTML이 분리되지 않은 하나의 통합된 체제로 이루어진 것을 말합니다. 즉 HTML5라고 하면 HTML5 태그와 CSS3, 자바스크립트 모두를 의미합니다.
HTML5의 특징
- 기존 웹은 플러그인 없이 스스로 동영상이나 음악을 재생할 수 없었으나 HTML5는 스스로 재생이 가능합니다.
- HTML5는 SVG태그를 이용한 2차원 벡터 그래픽과 자바스크립트 캔버스를 사용한 2차원 래스터 그래픽, CSS3과 자바스크립트 WebGL을 사용한 3차원 그래픽의 구현이 가능합니다.
- HTML5는 서버와 소켓 통신이 가능해 실시간으로 서버와 양방향 통신을 수행할 수 있습니다. 예를 들자면 스마트폰의 배터리 잔량을 확인시켜준다든지, GPS의 확인 및 장치 접근이 가능합니다.
- HTML5는 오프라인 상태에서도 작업이 가능합니다.
- 시멘틱 웹을 보다 쉽게 구현할 수 있습니다. 시멘틱은 영어로 "의미있는"라는 뜻이며 시멘틱 웹은 지능형 웹을 의미합니다. 쉽게 말해 태그만 보고도 이 태그가 무엇을 의미하는지 안다는 것입니다.
[Html] 시맨틱 태그(Semeantic Tag)란 무엇인가?
HTML5과 HTML4과의 다른 점
HTML4와 HTML5의 차이점은 크게 Syntax(구문), Language(언어), API 이렇게 세 가지로 나눌 수 있습니다.
Syntax(구문)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
</body>
</html>위는 HTML5의 문서입니다. 위 내용을 가지고 아래 내용을 설명하도록 하겠습니다.
※ HTML5 마크업 시 TAG는 대소문자를 구분하지 않습니다. 하지만 가독성 측면이나 기존의 개발 패턴에 준수하는 것이 좋기 때문에 소문자로 작성하는 것이 좋습니다.
DOCTYPE
DOCTYPE이 훨씬 간결해졌습니다. HTML5 문서 작성 시 최상단에 DOCTYPE을 작성해야 합니다. DOCTYPE은 "HTML"과 "XHTML" 두 가지가 있으며 HTML5 문서를 작성할 경우에 HTML로 작성할 것인지 XHTML로 작성할지를 첫 부분에 선언할 수 있습니다. 즉, HTML5 가 따르는 HTML 문법은 "HTML5"로 HTML5 가 따르는 XML 문법을 "XHTML5"로 정의할 수 있습니다.
Encoding
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">위 코드는 HTML4에서 사용하던 Encoding 문자열 셋(Charset)입니다.
<meta charset="EUC-KR">위 코드는 HTML5에서 사용하던 Encoding 문자열 셋(Charset)입니다. 어떤가요? 기존 문자셋과 비교해 보면 문자열 셋이 상당히 간단해진 것을 알 수 있습니다.
그래픽 언어의 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<svg> <circle r="50" cx="50" cy="50" fill="green"/> </svg>
</body>
</html>
HTML5 에서는 수식 기술 언어 MathML, 그래픽 언어 SVG 등을 사용할 수 있습니다.
Language(언어)
HTML4 → HTML5로 넘어오면서 새롭게 생긴 Element, Attribute와 변경된 Element, Attribute 그리고 없어진 Element, Attribute들이 있습니다.
HTML5에서 추가된 요소 및 타입
- 의미(semantic) 요소 : <header>, <nav>, <main>, <section>, <aside>, <article>, <footer>, <figure>
- 멀티미디어 요소 : <video>, <audio>
- 그래픽 요소 : <canvas>, <svg>
- input 요소의 타입 : number, date, time, calendar, range
Sementic 요소들은 아래와 같이 구역을 지정할 수 있습니다.


HTML5에서 삭제된 기존 요소
| 요소 | 설명 |
| <acronym> | <abbr> 태그로 대체 |
| <applet> | <object> 태그로 대체 |
| <basefont> | CSS로 적용 |
| <big> | CSS로 적용 |
| <center> | CSS로 적용 |
| <dir> | <ul> 태그로 대체 |
| <font> | CSS로 적용 |
| <frame> | 삭제 |
| <frameset> | 삭제 |
| <noframes> | 삭제 |
| <strike> | CSS로 적용 |
| <tt> | CSS로 적용 |
HTML5에서 변경된 기존 요소
| HTML4 | HTML5 | |
| a | 널링크 이용시 href="#" | Href 속성없이 사용하면 널링크로 사용됨 |
| address | 이름, 이메일주소, 전화번호 등의 정보표시 | 실제 우편물 주소 표시 |
| b | 텍스트 진하게 | 텍스트 진하게, 제품명, 키워드 진하게 |
| hr | 가로줄 표시 | 단락 단위로 주제를 바꾸려할때 사용 |
| i | 기울임 꼴 | 기울임 꼴, 주변 텍스트와 차별 |
| menu | 권장하지 않음 | 실제 메뉴 정보 제공 |
| small | 작은 글자 | 작은 인쇄 정보 표시 |
| strong | 글자 강조 | 더 중요한 정보를 표시 |
API(Application Programing Interface)
HTML5에서 추가된 자바스크립트 API
- Geolocation
- Drag and Drop
- Web Storage
- Application Cache
- Web Worker
- Server Sent Events
HTML5의 유용한 사이트
https://caniuse.com 사이트를 이용하면 브라우저의 지원 현황을 검색해볼 수 있습니다.
https://www.w3c.org/TR/html5 W3C의 HTML 관련 기술문서를 참고하여 정확하게 문법을 이해하고 최신 정보도 얻을 수 있습니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [Html] img 이미지 태그 사용법 총정리(src, 사이즈, 정렬, 테두리, 캡션 등) (0) | 2022.12.12 |
|---|---|
| [Html] 시맨틱 태그(Semeantic Tag)란 무엇인가? (3) | 2022.12.06 |
| [Html] 웹 폰트 아이콘 Font Awesome(폰트 어썸) 사용법 (5) | 2018.06.30 |
| [Html] 으로 만드는 테트리스 게임 (5) | 2018.06.29 |