시맨틱 태그란?
시맨틱(semantic)이라는 '의미의', '의미론적인'라는 뜻을 가진 형용사입니다. 즉 시맨틱 태그는 의미를 부여한 태그라는 뜻이 됩니다. <div> 태그에 의미를 부여했다고 생각하시면 이해가 편합니다. 이런 시맨틱 태그는 HTML5에서는 처음 등장했습니다. 예를 들자면 <header>나 <footer> 같은 태그들을 말합니다. 이 태그들은 이름만 봐도 상단과 하단이라는 것을 알겠죠. 이렇게 시맨틱 태그의 등장으로 인해 우리는 태그만 보고서도 문서를 더 쉽게 이해할 수 있게 되었습니다.
시맨틱 태그를 사용해야 하는 이유
웹 문서 레이아웃을 만들 때 시맨틱 태그를 사용하지 않더라도 <div> 태그를 활용하여 웹 문서를 똑같이 만들 수 있습니다. 하지만 우리가 시맨틱 태그를 사용해야 하는 이유는 크게 아래의 3가지 이유가 있습니다.
- HTML 문서의 가독성과 유지보수가 쉬워지기 때문입니다. 만약 모든 태그들을 div로 만들었다고 가정해봅시다. HTML 문서가 길어진다면 어디가 어느 부분인지, 어떤 영역인지 한눈에 파악하기가 힘들어지겠죠. 하지만 시맨틱 태그를 활용하면 유지보수를 할 때나 다른 작업자가 코드를 파악하기가 보다 쉬워집니다.
- 웹 브라우저가 HTML만 보고도 상단(header), 본문(main), 하단(footer), 사이드(aside) 어느 영역인지 쉽게 알 수 있습니다. 이는 웹 접근성 시각에서 볼 때도 중요하게 사용됩니다. 예를 들어 시각장애인들이 사이트를 사용할 때 사용되는 화면의 텍스트를 읽어주는 스크린 리더기 등을 통해 활용될 수 있습니다.
- 검색엔진이 검색을 수행할 때 HTML내의 태그를 분석할 수 있습니다. 예를 들자면 검색엔진의 검색로봇에서는 <article> 태그가 사용된 콘텐츠를 재배포할 수 있는 콘텐츠로 인식합니다. 반대로 <section> 태그로 묶은 콘텐츠는 재 배포를 금지하는 콘텐츠로 인식합니다.
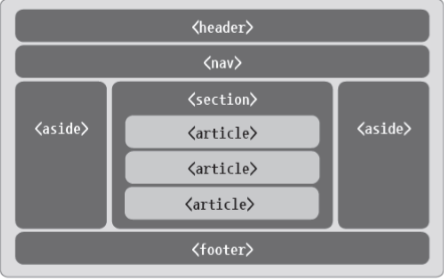
Sementic 요소들로 아래와 같이 직관적으로 웹사이트를 구성할 수 있습니다.


시맨틱 태그의 종류
| 태그 | 설명 |
| <header> | 사이트의 머리부분에 사용 |
| <main> | 메인 콘텐츠를 나타내는데 사용 |
| <section> | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소 |
| <article> | 개별 콘텐츠를 나타내는 요소 |
| <aside> | 좌우측의 사이드 영역 |
| <footer> | 사이트의 바닥부분, 주로 연락처나 제작자 정보등을 기술하는 부분 |
| <hgroup> | 제목과 부제목을 묶어서 나타내는 요소 |
| <nav> | 웹 페이지 메뉴를 만들 때 사용 |
시맨틱 태그 상세 설명
<header>
<header> 태그는 보통 사이트의 도입부, 즉 머릿 부분에 사용되며 사이트의 로고나 제목 등을 기술할 때 사용합니다. 하나의 구역이기에 <header> 태그 안에 부수적인 태그들이 추가로 들어갈 수 있으며 주로 <form> 태그를 사용해 검색창을 넣거나 <nav> 태그를 사용해 사이트 메뉴를 넣습니다. 때로는 사이트의 머리말이 들어갈 수도 있겠죠. 또한 HTML 문서 내에 여러 개의 <header> 태그를 작성하는 것 또한 가능합니다.
<main>
<main> 태그는 해당 페이지의 메인 콘텐츠를 나타낼 때 사용하며 반드시 한 번만 사용되어야 합니다. <main> 태그 내의 콘텐츠는 해당 문서의 중심이 되는 주제나 확장되는 콘텐츠로 구성되어야 하며, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안 됩니다.
<hgroup>
<hgroup>은 제목과 부제목을 묶어서 나타내 주는 요소로 즉 <h1>, <h2>... 이렇게 연속해서 나올 때 묶어주기 위한 태그입니다. 페이지 전체 구조에 대한 개념으로 쉽게 눈에 들어오게 하는 역할을 담당합니다.
<section>
<hgroup>
<h1>제목 h1</h1>
<h2>소제목 h2</h2>
</hgroup>
</section>
<nav>
<nav> 태그는 내비게이션 표현을 위한 태그로써 동일한 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크들의 모음을 나타냅니다. 이 태그를 사용하면 어느 부분이 내비게이션인지 쉽게 알 수 있습니다. <nav> 태그는 본문 위치에 영향을 받지 않습니다. 즉 <header><footer><aside> 태그를 안에 포함시킬 수도 있고 독립해서 사용할 수도 있습니다. 즉 <body> 태그 안에는 어디든지 사용이 가능합니다.
<footer>
<footer> 태그는 일반적으로 웹 문서 끝자락에 들어가는 태그로 보통 저작권 정보나 저작권 표기와 같은 내용이 들어가는 부분입니다. <footer> 태그 안에 <section>, <article> 등 다른 레이아웃 태그들을 모두 사용할 수 있고 이런 태그들을 활용하여 푸터 안에 다양한 정보들을 넣을 수 있습니다.
<aside>
블로그에서 왼쪽이나 오른쪽, 혹은 하단에 사이드바가 표현된 것을 본 적이 있으실 텐데요. 이렇게 웹 콘텐츠 제작 시 주 내용이 아닌 왼쪽이나 오른쪽에 부수적인 내용이 들어가는 부분을 <aside> 태그로 표현합니다. 특히 sidebar를 <aside> 태그를 사용하면 굉장히 편리합니다. class="content"라는 속성을 사용하 <section> 요소의 위치나 여백 등의 스타일을 조절하고 class="sidebar"속성을 활용하여 사이드바를 왼쪽에 배치할지 오른쪽에 배치할지 등을 지정할 수 있습니다.
<article>
<article> 태그는 웹페이지 상에서의 실제 내용을 의미합니다. 보통 블로그의 포스트나 웹사이트의 내용, 사용자가 등록한 코멘트, 독립적인 웹 콘텐츠 항목 등이 있으며 한마디로 정의하자면 태그를 적용한 부분을 떼어 내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠가 된다면 <article> 태그를 사용하면 됩니다. 이렇게 <article> 태그를 사용한 웹 콘텐츠는 다른 곳에 배포하거나 재사용할 수 있습니다. 검색엔진의 검색로봇에서는 <article> 태그가 사용된 콘텐츠를 배포할 수 있는 콘텐츠로 인식합니다.
<section>
<section> 태그는 콘텐츠의 영역. 즉 여러 가지 콘텐츠들을 그룹으로 묶어주는 역할을 담당합니다. 좀 더 쉽게 말씀드리자면 문맥 흐름 중에서 콘텐츠를 주제별로 묶을 때 사용하며 그 안에는 섹션 제목을 나타내는 <h1> ~ <h6> 태그들이 함께 사용됩니다. <article> 태그와는 달리 <section> 태그는 재배포할 수 없는 콘텐츠로 인식합니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [Html] audio 태그 사용법 & 예제 총정리 (2) | 2022.12.14 |
|---|---|
| [Html] img 이미지 태그 사용법 총정리(src, 사이즈, 정렬, 테두리, 캡션 등) (0) | 2022.12.12 |
| [Html] HTML이란 무엇인가? (feat HTML5) (0) | 2022.12.05 |
| [Html] 웹 폰트 아이콘 Font Awesome(폰트 어썸) 사용법 (5) | 2018.06.30 |