문장의 가독성에 영향을 끼치는 요소가 무엇이냐고 물어본다면 저는 가장 먼저 글꼴이라고 말할 수 있을 정도로 텍스트 가독성에 있어 글꼴은 매우 중요한 요소입니다. 웹 문서에서 글꼴(폰트)은 font-family 속성을 통해 바꿀 수 있습니다. font-family는 말 그대로 폰트들의 집합, 즉 여러 개의 글꼴을 한 군데 모아둔 것으로 생각하시면 됩니다. 이번 포스팅에서는 웹 문서에서 웹 문서의 글꼴을 변경하는 방법에 대해 알아보도록 하겠습니다.
글자 글꼴(폰트) 변경하기
font family와 generic family
- font family : 특정 글꼴 (arial, courier, 나눔고딕, 궁서, 굴림 등)
- generic family : 비슷한 모양을 가지는 글꼴의 집합 (serif, sans-serif, monospace 등)
이렇게 웹 문서에 포함된 텍스트들은 사용자의 글꼴(font family)을 이용해 웹 브라우저에 표현됩니다. 하지만 해당 글꼴이 설치되어 있지 않은 경우 브라우저의 기본 폰트값이 나타나 각각 다른 글꼴로 표시되는데 이를 generic family라고 합니다. 이 generic family는 기본 글꼴(web-safe font)로써 대부분의 시스템에 설치되어 있기 때문에 웬만하면 제대로 표시됩니다.
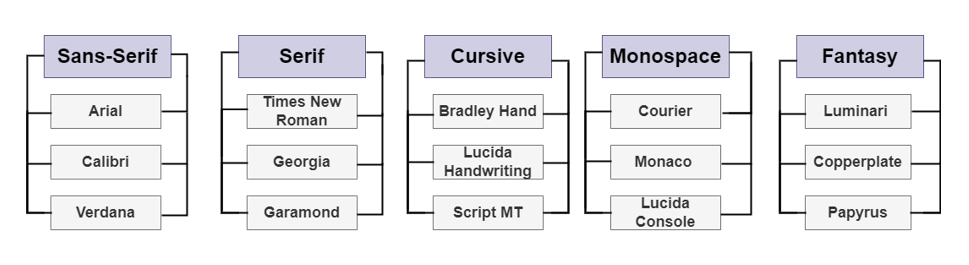
generic family 기본 글꼴 종류
- serif : 문자 삐침 있는 글꼴
- sans-serif : 문자 삐침 없는 글꼴
- monospace : 동일한 너비의 글꼴
- cursive : 손으로 쓴 것 같은 글꼴
- fantasy : 화려한 글꼴

위와 같이 generic family안에 font family가 속해있는 자식-부모 관계로 되어있으며 자식에 해당하는 글꼴이 없는 경우에는 부모인 generic family 글꼴로 대체됩니다.
폰트 변경 방법
See the Pen 폰트 변경 방법1 by wjdxo513 (@wjdxo513) on CodePen.
폰트를 변경하려면 위와 같이 font-family 속성을 사용하여 적용하면 됩니다. generic family 폰트를 사용하시려면 위와 같이 폰트 하나만 정의해 주면 됩니다만 generic family가 아닌 다른 시스템 폰트를 적용하실 때에는 해당 글꼴이 설치되어 있지 않은 경우 브라우저의 기본값이 나타나 다른 글꼴로 표시됩니다. 따라서 웹 문서에서 글꼴을 지정할 때는 한 가지 글꼴만 지정하기도 하지만 지정된 글꼴이 없을 경우를 대비하여 두 번째, 세 번째 글꼴도 지정하시는 것이 좋습니다.
시스템 폰트란?
운영체제(윈도우, OS 등)에 내장되어 있는 기본 폰트를 의미합니다. 기본적으로 운영체제에 내장되어 있기 때문에 별도의 설치 없이 폰트를 사용할 수 있고, 그렇기 때문에 다운로드 과정이 필요 없어 속도가 빠릅니다.
폰트 종류 : serif, sans-serif, Arial, 돋움, 굴림, 궁서, 맑은고딕 등
여러 개의 글꼴 설정
font-family: Verdana, Arial, Helvetica, sans-serif;- Verdana 글꼴을 찾는다.
- Verdana 글꼴이 있으면 사용하고 없으면 Arial 글꼴을 찾는다.
- Arial 글꼴이 있으면 사용하고 없으면 Helvetica 글꼴을 찾는다.
- Helvetica 글꼴이 있으면 사용하고 없으면 sans-serif 글꼴을 사용한다.
See the Pen Untitled by wjdxo513 (@wjdxo513) on CodePen.
유의사항
- 한글 폰트명은 따옴표로 묶어주는 것이 오류를 방지할 수 있습니다.
- 한글 폰트명과 함께 영문 폰트명도 함께 써주는 것이 좋습니다.
- 모든 글꼴이 없는 경우를 대비하여 글꼴의 마지막은 generic-family로 설정해 두는 것이 좋습니다.
- font-family 속성은 상속되기 때문에 태그 스타일에서 한번 정의하면 문서 전체에 적용되고 문서 안의 모든 자식 요소에 같은 글꼴이 사용됩니다. 그 글꼴이 아닌 다른 글꼴을 사용하고 싶다면 태그 스타일이나 클래스 스타일을 이용하여 다른 글꼴로 정의하셔야 합니다.
영어와 한글의 글꼴을 다르게 설정하기
See the Pen Untitled by wjdxo513 (@wjdxo513) on CodePen.
여러 개의 글꼴을 설정했을 때 첫 번째 글꼴로 표현할 수 없는 것들만 다음 글꼴을 사용합니다. 그렇기에 한글이 없는 글꼴을 앞에 두고, 한글 글꼴을 뒤에 두면 한글과 영어가 다른 글꼴로 표현할 수 있습니다. 위와 같이 한다면 영어는 Arial, 한글은 궁서체로 표현되겠습니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] font 속성 - 글꼴 속성을 한꺼번에 지정하기 (3) | 2023.01.27 |
|---|---|
| [HTML/CSS] 구글 웹 폰트 사용하기 (@font-face) (0) | 2023.01.19 |
| [HTML/CSS] 작은 대문자로 표시하기 (font-variant) (1) | 2023.01.17 |
| [HTML/CSS] 대/소문자 변경하기 (text-transform) (1) | 2023.01.16 |