[HTML/CSS] 글자 글꼴(폰트) 변경하기 (font-family)
이전 포스팅에서는 웹 문서에서 시스템 폰트를 사용하는 방법에 대해 알아보았습니다. 시스템 폰트는 속도가 빠르다는 장점이 있지만 사용자 디바이스에 설치가 되어있어야 하기에 다양한 폰트는 사용하기가 힘듭니다. 또한 설정한 시스템 폰트가 존재하지 않는다면 적용되지 않는 문제도 있죠. 하지만 웹 폰트를 사용하면 모든 디바이스에 예쁜 디자인의 폰트를 적용시킬 수 있습니다. 이번 포스팅에서는 구글 웹 폰트를 사용하는 방법에 대해 알아보도록 하겠습니다.
웹 폰트(Web Font)란?
온라인 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시하는 웹 전용 폰트를 말합니다. 이렇게 한다면 방문자의 디바이스에 특정 폰트의 설치 여부와 상관없이 동일한 폰트를 화면에 표시할 수 있습니다. 예를 들어 시스템 폰트를 사용하였을 경우 나눔 고딕 폰트를 적용한다면 나눔 고딕 폰트가 설치되지 않은 디바이스에서는 기본 폰트가 노출되지만 웹 폰트를 사용할 경우에는 방문자의 디바이스에 나눔 고딕이 설치되었는지 여부와 상관없이 서버에서 나눔 고딕을 다운하여 노출하므로 모든 디바이스에서 나눔 고딕 폰트를 노출할 수 있습니다. 최근 모든 브라우저들은 이러한 웹 폰트들을 지원하고 있습니다. 하지만 이렇게 다운로드를 해야 하는 과정이 들어 있기 때문에 속도가 시스템 폰트보다는 느리다는 것은 단점입니다.
구글 웹 폰트(Web Font) 사용법

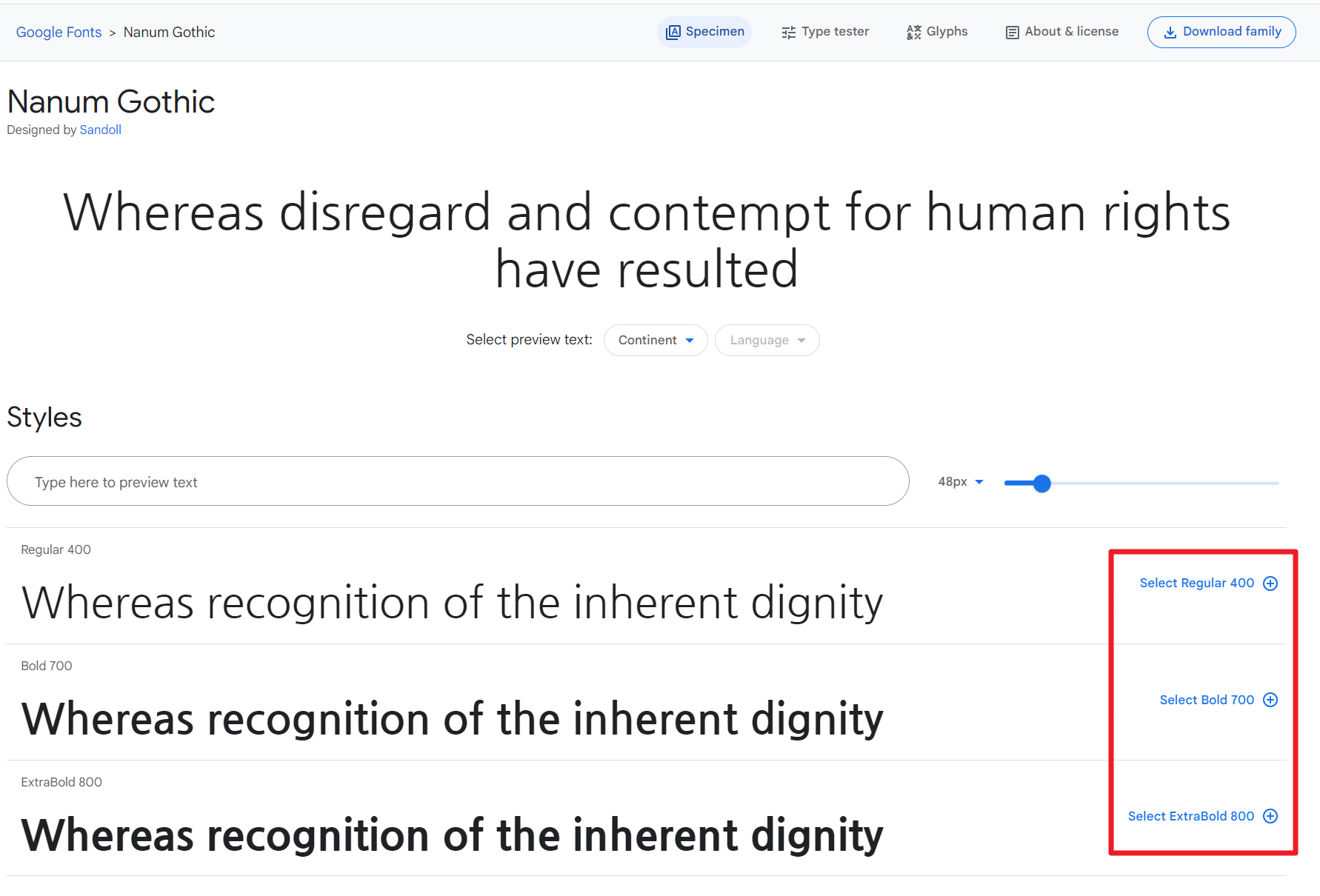
1. 아래 링크의 구글 웹 폰트 사이트에 접속하여서 자신이 사용할 폰트를 선택합니다. 저는 웹 사이트에서 가장 많이 사용한다고 알려져 있는 나눔 고딕 폰트를 적용해 보도록 하겠습니다.

2. 적용하고자 하는 폰트의 중간에 보시면 Style이 있습니다. 여기서 사용하려고 하는 폰트를 + 해줍니다. 복수 선택도 됩니다.

3. 선택한 폰트를 적용하는 방법은 <link> 태그를 활용하는 방법과 @import 키워드를 사용하는 방법이 있는데 어느 것으로 하셔도 상관은 없습니다. 아래 예시처럼 소스를 순서대로 복사하여 적용하시면 됩니다.
<link>태그 사용
See the Pen 구글 웹 폰트2 by wjdxo513 (@wjdxo513) on CodePen.
@import 키워드 사용
See the Pen 구글 웹 폰트 by wjdxo513 (@wjdxo513) on CodePen.
위의 예시처럼 구글 웹 폰트를 적용시켜 주시면 됩니다.
로컬 웹 폰트 적용하기(@font-face)

1. 필요한 웹 폰트를 다운로드하여 웹 프로젝트에 업로드합니다.
@font-face {
font-family: "웹 폰트명(필수)";
font-style: 글꼴 스타일(옵션) - 기본 값 : normal;
font-weight: 글꼴의 굵기(옵션) - 기본 값 : normal;
font-display: 시스템 폰트 출력 여부(옵션);
src: 다운로드 받은 폰트 URL 경로(필수) format(파일 유형)
}
2. 웹 폰트를 위의 형태와 같이 @font-face 속성을 사용하여 웹 폰트를 정의할 수 있습니다.
@font-face 사용 예제
<style>
@font-face{
font-family :'NanumPenScript-Regular';
src : local('NanumGothic'),
url('./fonts/NanumGothic-Regular.ttf')
}
.nanum-gothic-Regular{ font-family: "NanumGothic", sans-serif;}
</style>
<body>
<p>일반 글씨체</p>
<p class = "nanum-gothic-Regular">나눔 글씨체</p>
</body>
font-display:swap
위 속성을 추가하면 시스템 글꼴로 된 텍스트 내용이 표시되고, 이후 웹 폰트가 다운로드 완료되어 로딩되면, 웹 폰트를 적용한 텍스트로 갱신을 해줍니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 텍스트 정렬하기 (text-align) 왼쪽, 가운데, 오른쪽 정렬 (0) | 2023.02.03 |
|---|---|
| [HTML/CSS] font 속성 - 글꼴 속성을 한꺼번에 지정하기 (3) | 2023.01.27 |
| [HTML/CSS] 글자 글꼴(폰트) 변경하기 (font-family) (0) | 2023.01.18 |
| [HTML/CSS] 작은 대문자로 표시하기 (font-variant) (1) | 2023.01.17 |