비주얼 스튜디오 코드(Visual Studio Code)에서 깃 허브(Git Hub)를 연동하는 방법은 매우 간단합니다. 단순히 확장 프로그램 하나만 추가해 주면 되는데요. 이번 포스팅에서는 비주얼 스튜디오 코드(Visual Studio Code)에서 깃 허브(Git Hub)를 연동하는 방법에 대해 알아보도록 하겠습니다.
비주얼 스튜디오 코드 - 깃허브(GitHub) 연동 방법

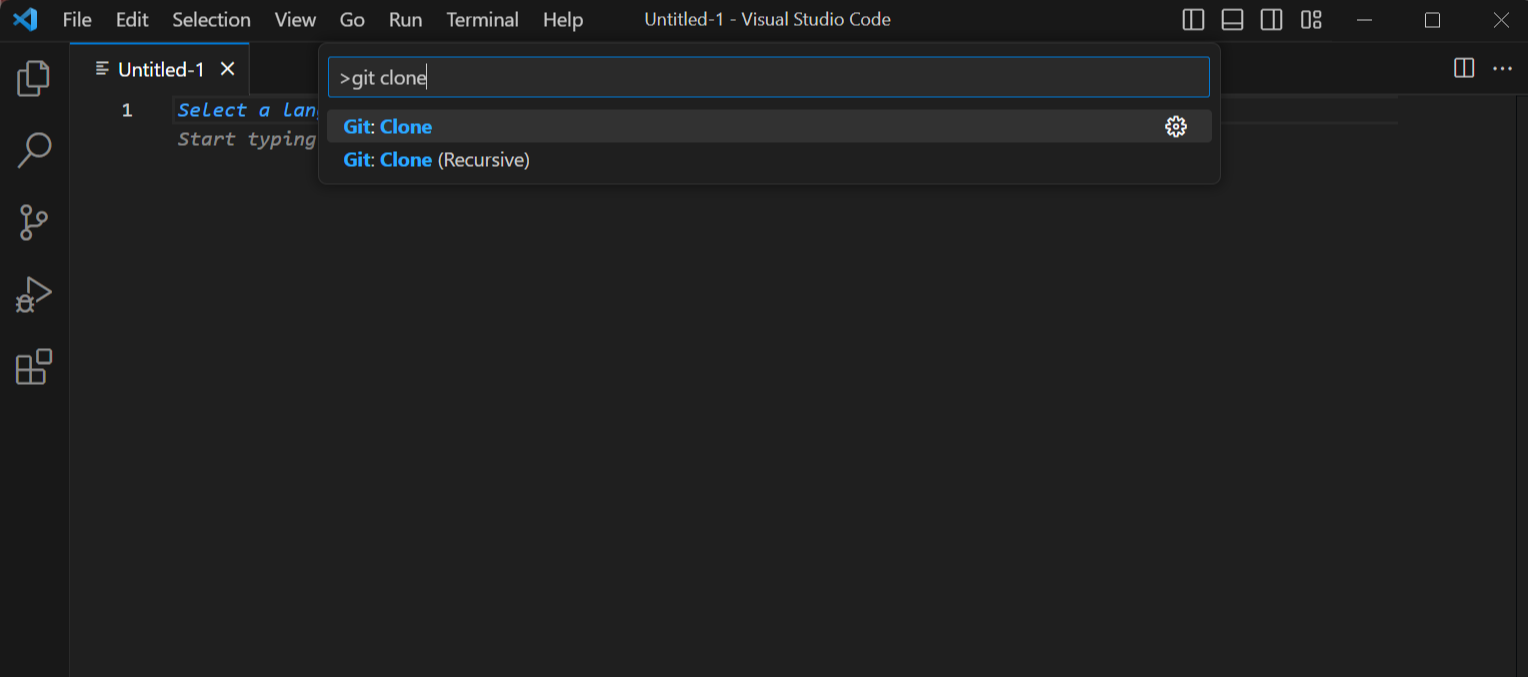
1. 키보드 [F1]을 눌러 명령어창을 켠 뒤 git clone을 입력하여 실행합니다. 여기서 git clone를 입력했는데 no matching commands라고 뜬다면 깃허브 설치가 안되어 있는 것이기에 깃허브를 먼저 설치해주셔야 합니다. 깃허브는 아래 링크에서 설치가 가능합니다. 깃허브 설치 후 VS Code를 재실행해주세요.
깃허브 설치 URL : https://git-scm.com/
깃허브 설치 가이드 : [Git] 윈도우 Git 설치하기 (Git for Windows)

2. git clone 명령어를 입력하면 위와 같이 Clone form GitHub가 있습니다. 클릭합니다.

3. 비주얼 스튜디오 코드의 Github 확장프로그램에서 Github 로그인을 하려고 한다는 팝업창이 뜹니다. allow를 클릭합니다.

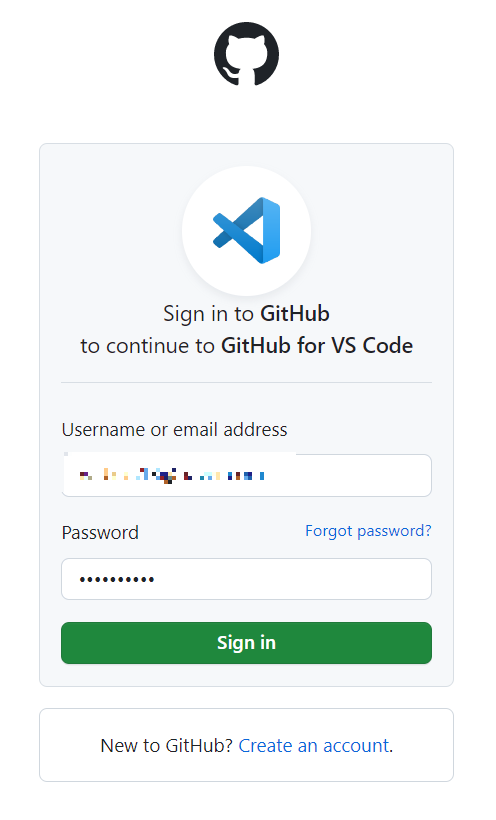
4. 브라우저에 깃허브 로그인창이 뜹니다. ID / PW를 입력하고 로그인을 합니다.

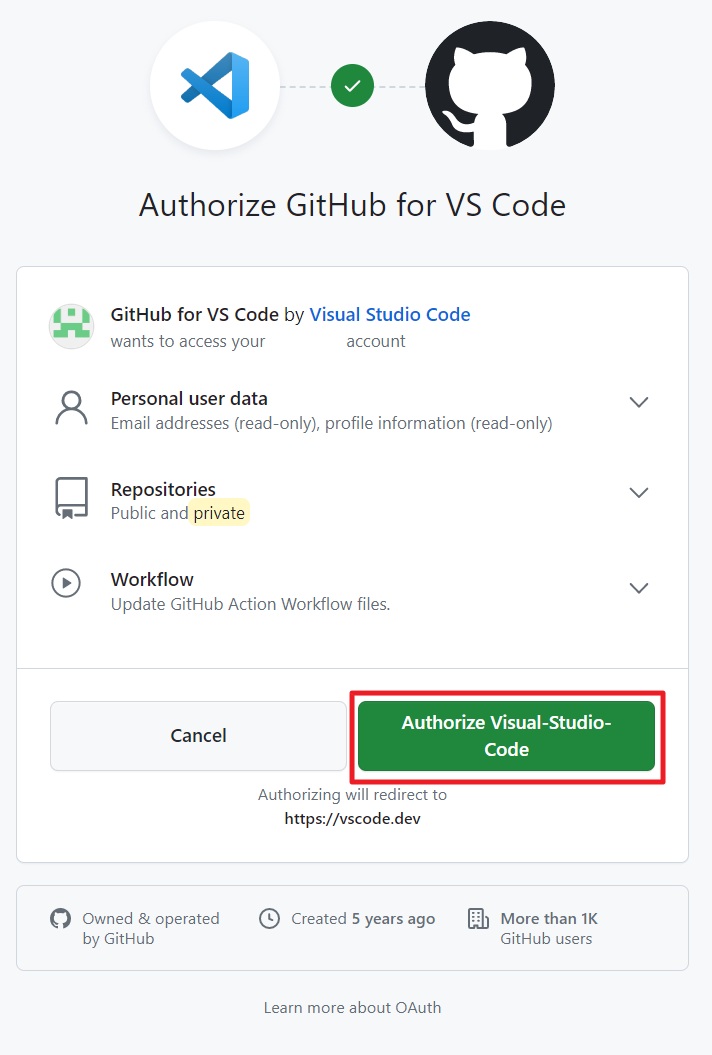
5. Authorize Visual-Studio-Code 버튼을 클릭합니다.

6. Visual Studio Code 열기를 클릭합니다.

7. Open을 클릭합니다.

8. 자신이 업로드하고 싶은 레파지토리를 선택합니다.

9. 로컬 레파지토리를 선택합니다. 8번의 깃허브 레파지토리를 선택하거나 로컬 레파지토리를 선택하거나 하나만 연결하셔도 큰 문제는 없습니다.

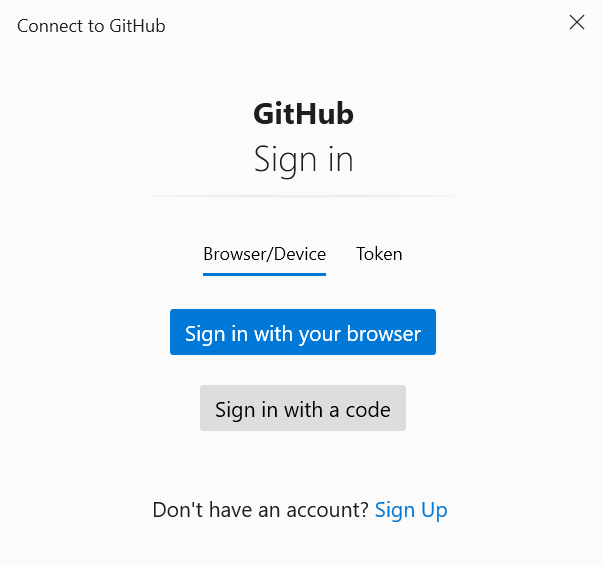
10. Git Connect 방법을 설정합니다. Sign in with your browser를 선택하시면 됩니다.

11. 이제 깃 레파지토리에 소스를 업로드해야 합니다. 소스코드 수정을 완료하였다면 좌측 3번째 아이콘을 클릭합니다. 그럼 Changes에 변경된 사항이 보일겁니다. 상단에 입력창에 메시지를 입력하고 Commit 버튼을 클릭합니다.

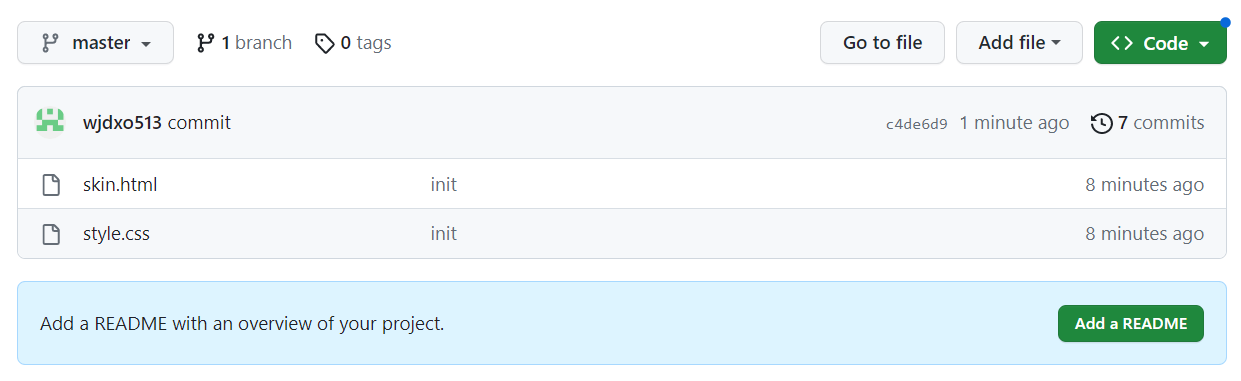
12. 위와 같이 소스코드가 잘 업로드된 걸 보실 수 있습니다.
'ETC. > TextEditor' 카테고리의 다른 글
| [VS Code] 비주얼 스튜디오 코드 - 단축키 총정리 (3) | 2023.05.31 |
|---|---|
| [VS Code] 비주얼 스튜디오 코드 - 설치 / 다운로드 방법 (1) | 2023.05.28 |
| [Sublime Text] 서브라임 텍스트 한글 깨짐(인코딩) 문제 해결 (0) | 2021.12.20 |
| [Sublime Text] 서브라임 텍스트4 설치 / 다운로드 방법 (0) | 2021.12.18 |