
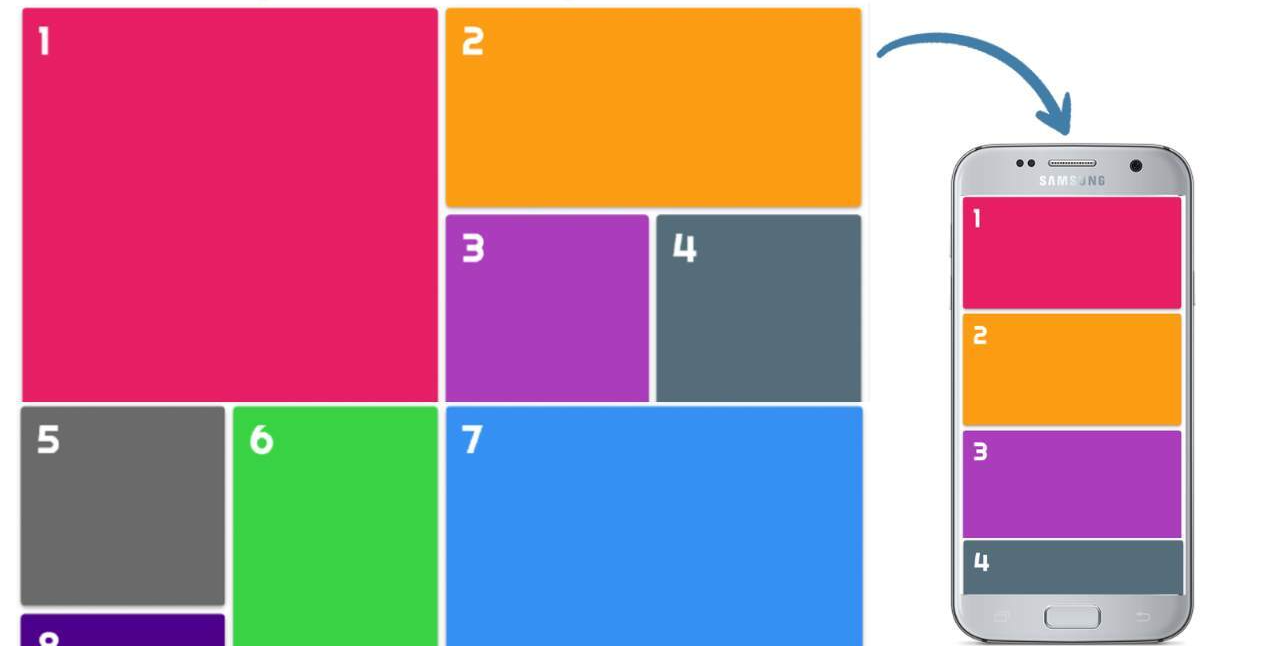
그리드(grid)는 이전 포스팅에서 배웠던 플렉스(flex)와 같이 모던 CSS에서 레이아웃을 다루기 위해 사용되는 기능으로 반응형 웹 페이지 레이아웃을 효과적으로 만들기 위한 레이아웃 시스템입니다. 플렉스(flex)가 가로 또는 새로 단일 방향 레이아웃을 배치하는 데 적합하다면 그리드는 마치 표처럼 행과 열로 구성된 레이아웃을 배치하는데 더 적합한 기능이라고 할 수 있습니다. CSS 그리드는 행(row)과 열(column)로 구성된 2차원 그리드로 웹 요소를 배치하는 방법을 제공하며 그리드 아이템의 위치와 크기를 유연하게 조정할 수 있습니다. 이를 통해 반응형 레이아웃을 구현하는데 매우 유용합니다.
※ CSS Flexbox에 궁금하시다면 아래 글을 참고해 주세요.
[CSS] display : flex에 대하여(Flexible Box) - 플렉스 박스 레이아웃
CSS Grid란 무엇인가?
CSS 그리드의 주요 구성 요소는 그리드 컨테이너와 그리드 아이템으로 구성되어 있습니다. 그리드 컨테이너는 그리드를 생성하고 포함하는 부모 요소이며, 그리드 아이템은 그리드 컨테이너 내에 배치되는 자식 요소입니다. 그리드 컨테이너를 생성하기 위해 display: grid;를 사용하고, 그리드 컨테이너의 자식 요소를 그리드 아이템으로 만들기 위해 grid-column 및 grid-row 속성을 사용합니다. 그리드 아이템은 그리드 컨테이너 내에서 행과 열의 위치를 지정하여 배치됩니다.
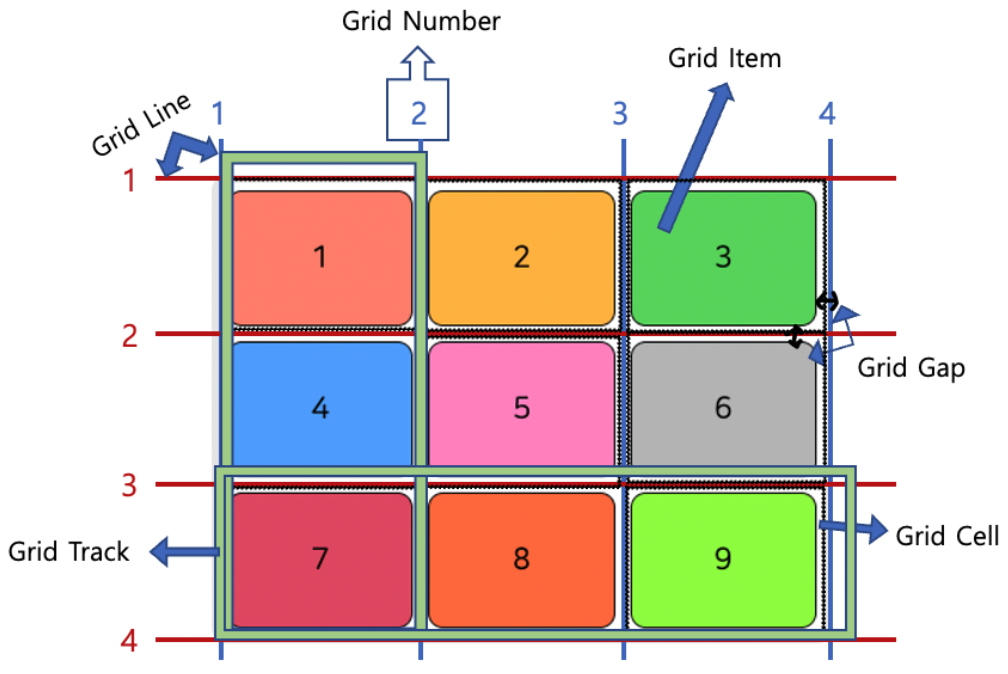
CSS Grid의 구성요소

- Grid Line (그리드 라인): 그리드 라인은 그리드 컨테이너 내에서 가로 또는 세로로 그려지는 가상의 선입니다. 그리드 라인은 그리드 트랙을 구분하는 역할을 합니다. 수평 그리드 라인은 수평 행을, 수직 그리드 라인은 수직 열을 나타냅니다.
- Grid Number (그리드 번호): 그리드 번호는 그리드 라인의 위치를 나타내는 숫자입니다. 왼쪽 위 모서리에서부터 시작하여 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 번호가 매겨집니다. 예를 들어, 1은 가장 왼쪽 위 그리드 라인을, 2는 그 오른쪽 그리드 라인을 의미합니다.
- Grid Item (그리드 아이템): 그리드 아이템은 그리드 컨테이너 내에서 배치되는 개별 요소입니다. 그리드 아이템은 그리드 트랙에 위치하며, 행과 열 사이에 배치될 수 있습니다.
- Grid Gap (그리드 간격): 그리드 간격은 그리드 아이템 사이의 간격을 의미합니다. grid-gap 속성을 사용하여 그리드 아이템의 행과 열 사이의 간격을 설정할 수 있습니다. grid-row-gap과 grid-column-gap 속성을 사용하여 각각 행과 열 간의 간격을 개별적으로 설정할 수도 있습니다.
- Grid Track (그리드 트랙): 그리드 트랙은 그리드 컨테이너 내에서 그리드 아이템이 차지하는 영역을 의미합니다. 그리드 트랙은 그리드 라인 사이의 영역으로 구성되며, 수평으로는 그리드 행(row)을, 수직으로는 그리드 열(column)을 나타냅니다.
- Grid Cell (그리드 셀): 그리드 셀은 그리드 트랙이 교차하는 지점으로, 그리드 아이템이 배치되는 공간입니다. 그리드 셀은 그리드 행과 열의 교차점으로 구성되며, 각 셀은 하나의 그리드 아이템을 포함할 수 있습니다.
CSS Grid의 특징
- 2차원 레이아웃: CSS 그리드는 행(row)과 열(column)을 사용하여 2차원 레이아웃을 생성합니다. 이를 통해 요소를 수평 및 수직 방향으로 자유롭게 배치할 수 있습니다.
- 유연한 크기 조정: 그리드 컨테이너와 그리드 아이템에 대해 크기를 유연하게 조정할 수 있습니다. fr 단위를 사용하여 각 열 또는 행이 가질 비율을 지정할 수 있으며, px, %, auto 등 다양한 단위를 사용하여 크기를 조정할 수 있습니다.
- 정렬 기능: 그리드 아이템을 수평 및 수직으로 정렬할 수 있습니다. justify-items 및 align-items 속성을 사용하여 아이템의 정렬 방향을 지정할 수 있으며, justify-content 및 align-content 속성을 사용하여 그리드 컨테이너 내의 아이템을 정렬할 수 있습니다.
- 간격 제어: 그리드 간의 간격을 제어할 수 있습니다. grid-gap 속성을 사용하여 그리드 아이템 사이의 간격을 설정할 수 있으며, grid-row-gap 및 grid-column-gap 속성을 사용하여 행과 열 간의 간격을 개별적으로 설정할 수도 있습니다.
- 반응형 레이아웃: CSS 그리드는 반응형 웹 디자인에 매우 유용합니다. 미디어 쿼리와 함께 사용하여 그리드 컨테이너 및 그리드 아이템의 배치를 다양한 화면 크기에 따라 조정할 수 있습니다.
- 격자 라인 제어: 그리드 라인을 사용하여 그리드 아이템의 위치를 정확하게 제어할 수 있습니다. grid-column-start, grid-column-end, grid-row-start, grid-row-end 등의 속성을 사용하여 그리드 아이템이 건너뛰거나 여러 개의 셀을 차지할 수 있습니다.
- 중첩 그리드: 그리드 내에 다른 그리드를 중첩하여 복잡한 레이아웃을 생성할 수 있습니다. 그리드 아이템 안에 또 다른 그리드 컨테이너를 만들어 중첩된 그리드를 구성할 수 있습니다.
CSS Grid 사용법
그리드 컨테이너 지정하기(display : grid)
See the Pen css grid1 by wjdxo513 (@wjdxo513) on CodePen.
- grid : 그리드를 박스 레벨 요소로 정의합니다.
- inline-grid : 그리드를 인라인 레벨 요소로 정의합니다.
위의 예시에서는 container 클래스를 가진 요소를 그리드 컨테이너로 만들고 있습니다. 위와 같이 CSS Grid를 사용하고 싶으시다면 컨테이너를 display:grid로 명시해 주면 됩니다. 위와 같이 하면 grid container 하나와 그 안에 grid item 3개가 만들어지겠네요.
그리드 열, 칼럼 크기/비율 지정하기 (grid-template)
See the Pen css grid2 by wjdxo513 (@wjdxo513) on CodePen.
- grid-template-columns : 그리드 컨테이너의 열의 비율을 정의합니다.
- grid-template-rows: 그리드 컨테이너의 행의 비율을 정의합니다.
Grid는 행과 열로 이루어져 있습니다. grid-template를 사용하여 만들어질 행과 열의 크기를 지정해 줍니다. 여기서 행은 row로 표의 가로라고 생각하시면 되고 열은 column으로 표의 세로라고 생각하시면 되겠습니다. grid row와 column을 사용하기 위해서는 template 속성을 사용해 행과 열의 크기를 지정해 주어야 합니다. px단위로 크기를 지정할 수도 있고 1fr과 같은 비율로 설정할 수도 있습니다.
grid-template-columns: 1fr 1fr; = 가로를 1 : 1 비율로 꽉 채운다.
grid-template-columns: 1fr 1fr 1fr; = 가로를 1 : 1 : 1 비율로 꽉 채운다.
grid-template-columns: repeat(3, 1fr); = 1fr을 3번 반복한다.
grid-template-columns: repeat(3, 100px); = 100px를 4번 반복한다.
grid-template-columns: minmax(150px, 1fr) repeat(3, 1fr); = 최소 크기 150px 최대 크기 1fr
grid-template-columns: max-content repeat(3, 1fr); = 내용물을 가능한 한 펼쳐서 길이를 정한다.
grid-template-columns: min-content repeat(3, 1fr); = 내용물을 가능한 한 좁혀서 길이를 정한다.
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr)); = 자식이 있는 만큼만 적용된다.
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)); = 자식 말고도 조건이 되면 가능한 한 빈 공간으로 채운다.
그리드 갭(gap) 지정하기(gap)
See the Pen css grid3 by wjdxo513 (@wjdxo513) on CodePen.
- gap : 그리드 컨테이너와 그리드 아이템들의 간격을 설정합니다.
- row-gap : 그리드 행의 간격을 설정합니다.
- column-gap : 그리드 열의 간격을 설정합니다.
gap을 지정하면 위와 같이 그리드 아이템들 간의 간격이 설정됩니다. gap 속성값에는 여러 가지 단위가 들어갈 수 있는데 길이를 나타내는 단위인 em, rem, px, vmin , vmax나 퍼센티지(%)를 사용 가능하며, calc() 함수를 이용하여 계산된 값도 사용할 수 있습니다. 하지만 fr 단위는 gap에서는 사용이 불가합니다.
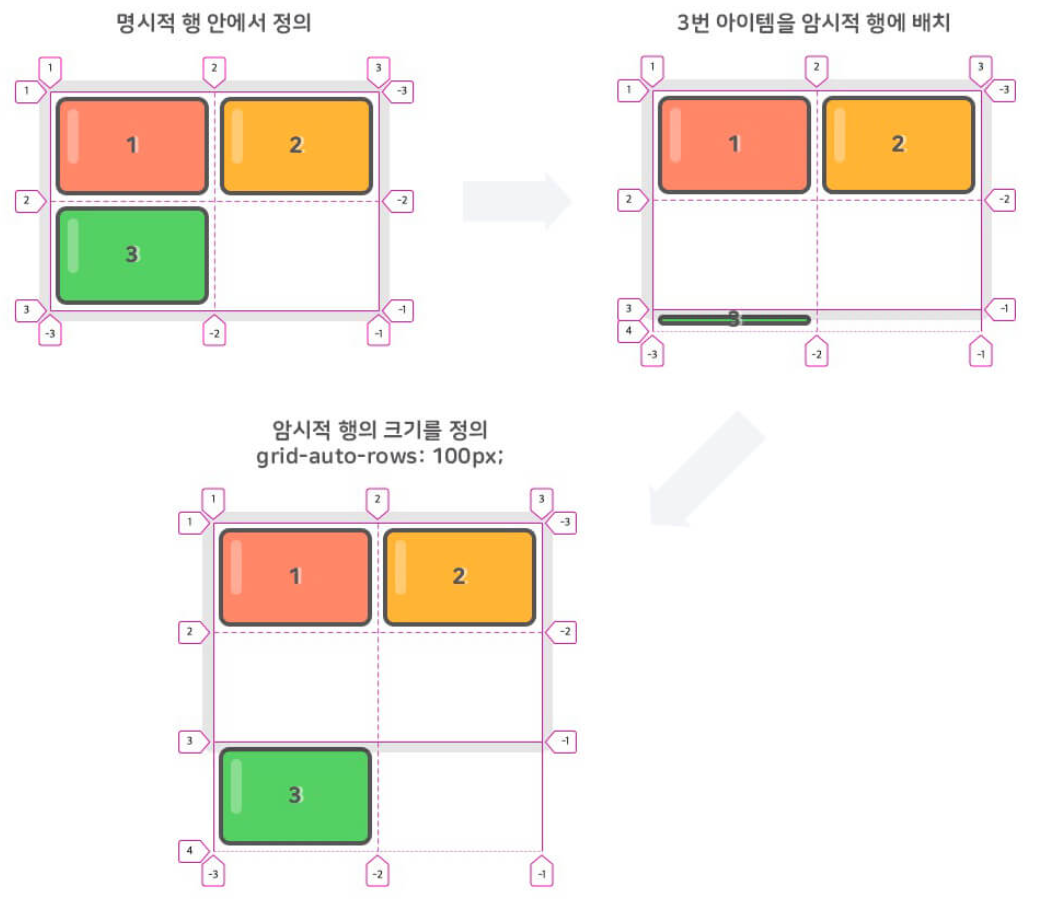
암묵적 행과 열 설정(grid-auto-rows)
See the Pen css grid4 by wjdxo513 (@wjdxo513) on CodePen.
- grid-template-rows : 암시적 행의 크기를 정의합니다.

그리드 항목의 배치를 위한 속성들
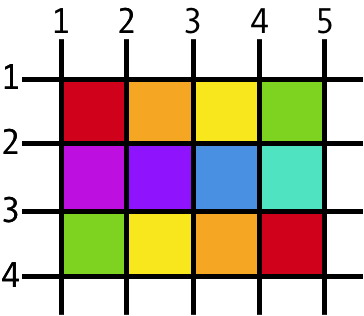
그리드 아이템이 차지할 영역 지정하기(grid-column-start, grid-column-end, grid-row-start, grid-row-end)

위의 그림과 같이 그리드는 가로와 세로에 균등하게 라인이 있습니다. 첫 번째 행, 두 번째 행... 첫 번째 열, 두 번째 열... 이런 식으로 나아갑니다. 하지만 그리드 아이템들은 꼭 한 칸만 차지해야 하는 것은 아닙니다. 때로는 하나의 아이템이 여러 행, 여러 열을 차지할 수도 있을 것입니다. 이번에 사용하게 될 grid-column-start, grid-column-end, grid-row-start, grid-row-end 속성을 사용하면 각각의 셀들이 차지하는 공간을 늘려줄 수 있습니다.

예를 들자면 위의 그림처럼 그리드 아이템을 배치하고 싶다면 아래의 코드처럼 해주시면 됩니다.
See the Pen css grid5 by wjdxo513 (@wjdxo513) on CodePen.
- grid-column-start : 지정된 그리드 아이템 열에 시작을 지정합니다.
- grid-column-end : 지정된 그리드 아이템 열에 끝을 지정합니다.
- grid-row-start : 지정된 그리드 아이템 행의 시작을 지정합니다.
- grid-row-end : 지정된 그리드 아이템 행의 끝을 지정합니다.
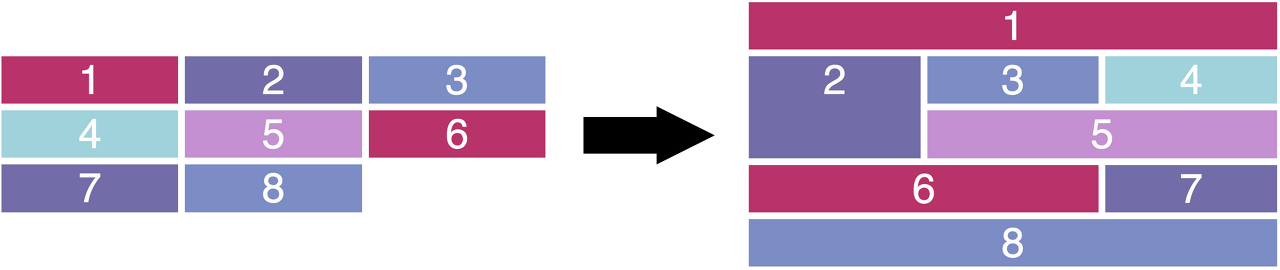
그리드 컨테이너의 그리드 아이템 배치 설정하기(grid-template-areas)
위에서 배웠던 것처럼 그리드 아이템들이 차지할 공간을 지정해 주어도 되지만 반대로 그리드 컨테이너 자체에 아이템들이 들어갈 공간을 할애해 줄 수도 있습니다. 저는 이 방법이 더 직관적이고 가독성이 좋다고 생각합니다.

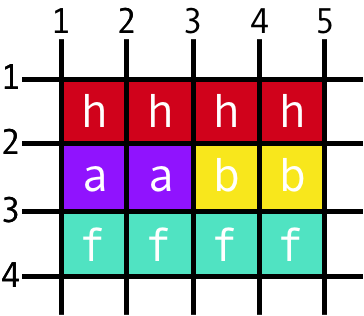
예를 들어 위의 그림처럼 그리드 아이템들을 구성해보고 싶다면 어떻게 해야 할까요?

그리드로 잘게 쪼개보면 위와 같은 형태로 그리드를 배치해 주면 될 것입니다. 이번에는 grid-template-areas를 활용해서 만들어보도록 하겠습니다.
See the Pen css grid6 by wjdxo513 (@wjdxo513) on CodePen.
- grid-area: 그리드 아이템의 별칭을 지정한다.
- grid-template-areas : 영역 이름으로 그리드 아이템들을 배치한다.
위와 같이 grid-area 속성을 사용하여 그리드 아이템들마다 별칭을 지정한 후 grid-template-areas 속성을 사용하여 지정해두었던 별칭을 나열해주는 방식으로 레이아웃을 구성할 수 있습니다. grid-template-areas는 개인적으로 css grid의 핵심이라고 생각하며 조금만 익숙해지시면 정말 직관적으로 반응형 웹 사이트의 레이아웃을 구성할 수 있습니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] display : table 속성을 활용한 테이블 레이아웃 (0) | 2023.07.10 |
|---|---|
| [CSS] display : none에 대하여 (visibility : hidden)과의 차이 (0) | 2023.07.09 |
| [CSS] display : flex에 대하여(Flexible Box) - 플렉스 박스 레이아웃 (0) | 2023.06.21 |
| [CSS] display : block, inline, inline-block 속성(블록 레벨, 인라인 레벨 요소) (2) | 2023.06.18 |