비주얼 스튜디오 코드(Visual Studio Code)는 마이크로소프트(Microsoft)에서 제공하는 개발 프로그램(IDE)입니다. 무료인 데다가 전 세계 개발자들이 만들어놓은 다양한 확장 프로그램을 제공하고 있어 간단한 웹 개발 & 테스트를 함에 있어 상당히 유용합니다. 이번 포스팅에서는 비주얼 스튜디오 코드에서 HTML, CSS, JavaScript를 테스트할 수 있는 환경을 구축하는 방법에 대해 포스팅하려고 합니다.
※ 먼저 비주얼 스튜디오 코드(Visual Studio Code)가 설치되어 있지 않은 분은 아래 글을 참고하여 설치를 먼저 진행해주시기 바랍니다.
[VS Code] 비주얼 스튜디오 코드 - 설치 / 다운로드 방법
[VS Code] 비주얼 스튜디오 코드 - 설치 / 다운로드 방법
비주얼 스튜디오 코드(Visual Studio Code)란? 비주얼 스튜디오 코드(줄여서 VS Code)는 Microsoft에서 개발한 소스 코드 편집기입니다. VS Code는 다양한 프로그래밍 언어를 지원하며 특히 프론트엔드 코드
coding-factory.tistory.com
비주얼 스튜디오 코드(Visual Studio Code)에서 자바스크립트 테스트하기
HTML, CSS, JavaScript 코드는 기본적으로 브라우저에서 랜더링을 하기 때문에 비주얼 스튜디오 코드만 설치가 되어있어도 테스트를 하는데 문제는 없습니다. 간단한 html 파일을 하나 만들어서 테스트를 해볼까요?


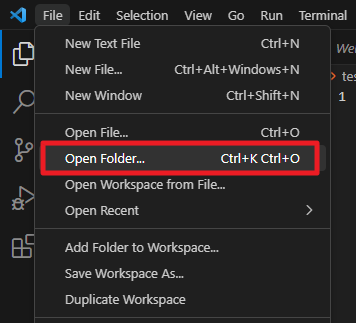
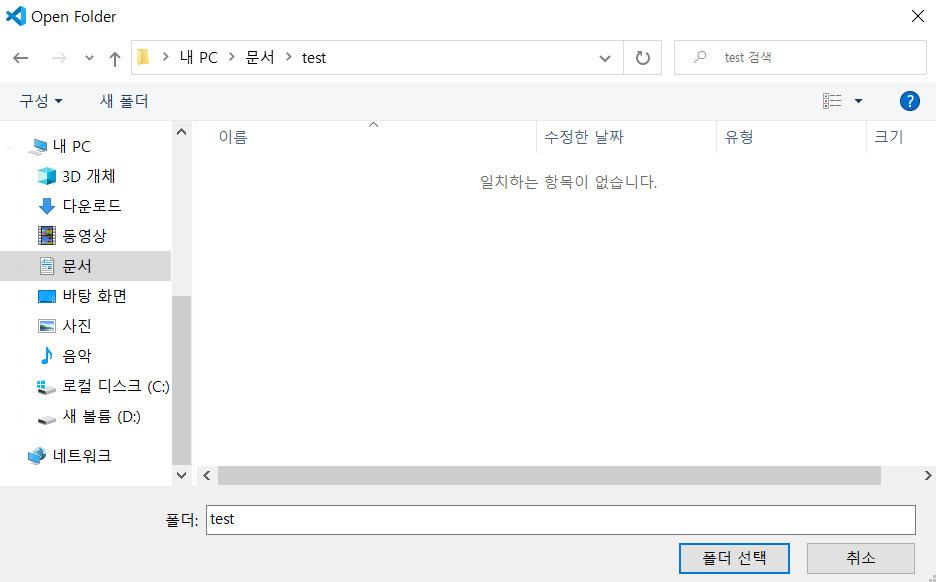
1. File -> Open Folder를 클릭하여 소스코드들이 저장 될 폴더(워크스페이스)를 만듭니다.

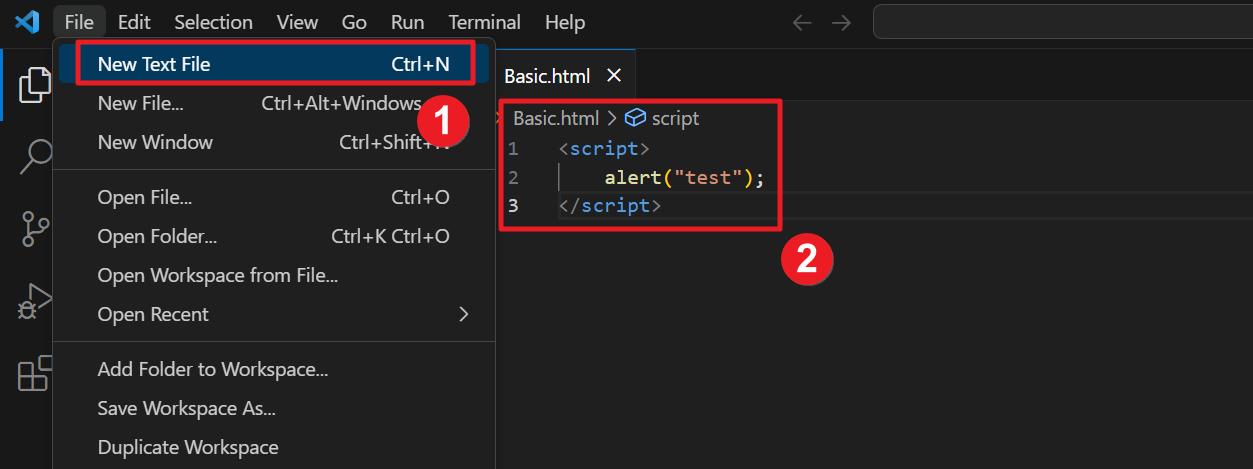
2. File -> New Text File을 클릭하여 .html 확장자를 가지는 파일을 하나 만들어주고 위와 같이 간단한 alert 메시지를 출력하는 자바스크립트 코드를 입력한 뒤 저장하겠습니다.

3. 이후 만들어둔 .html 파일을 실행하면 위와 같이 자바스크립트 코드가 잘 동작하는 것을 확인하실 수 있습니다.
하지만 이렇게만 사용할거라고 한다면 굳이 Visual Studio Code를 써야 할 이유는 없을 겁니다. Visual Studio Code(VS Code)는 많은 확장 기능을 통해 사용자들이 소프트웨어 개발을 보다 효율적으로 할 수 있게끔 지원하고 있습니다. HTML, CSS, JavaScript 개발에도 유용한 확장 프로그램들을 설치하여 개발의 효율성을 더할 수 있는데요. 그래서 비주얼 스튜디오 코드가 웹 개발에 유리하다고 생각합니다.
유용한 확장 프로그램 설치
HTML CSS Support

Visual Studio Code의 좌측 하단에 박스3개 모양의 익스텐션 버튼을 클릭합니다. 그리고 HTML을 입력합니다. 그러면 HTML CSS Support라는 확장 프로그램이 있을 텐데 아직 설치가 되어 있지 않으면 install버튼이 위와 같이 뜰 겁니다. install 버튼을 클릭해서 설치를 해줍니다. HTML CSS Support는 html 요소의 class에서 css 선택자 요소를 쓸 때 자동 완성 기능을 지원해 주는 확장 프로그램입니다.
주요 기능
- HTML 및 CSS 코드를 작성하는 도중에 코드 자동 완성 기능을 제공하여 속성, 태그, 클래스 등을 빠르게 입력할 수 있습니다.
- 코드에서 사용 가능한 요소에 대한 힌트를 제공하여 오타를 줄이고 정확한 코드를 작성하는 데 도움을 줍니다.
- CSS 파일에서 클래스 및 ID 선택자를 빠르게 찾고 적용할 수 있도록 지원합니다.
- HTML 및 CSS에서 Emmet을 사용하여 간편한 코드 작성을 지원합니다. 예를 들어, ul>li*3를 입력하면 자동으로 <ul> 안에 <li>가 3개 포함된 코드를 생성합니다.
- HTML 및 CSS 코드를 일관된 형식으로 정리하고 들여쓰기를 적용하는 기능을 제공합니다.
- CSS 파일에서 클래스 또는 ID를 클릭하면 해당 스타일이 정의된 위치로 이동할 수 있도록 해줍니다.
HTML Snipperts

HTML Snippets라는 확장 프로그램도 상당히 유용합니다. 이 툴을 활용하면 반복적으로 입력해야 할 HTML 구조 코드들을 Ctrl + Space 자동 완성으로 한 번에 완성할 수 있습니다.
주요 기능
- HTML Snippets 확장은 자주 사용되는 HTML 코드 조각을 빠르게 입력할 수 있도록 지원합니다.
- 예를 들어, html:5를 입력하면 HTML5 문서의 기본 구조가 생성되고, link:css를 입력하면 CSS 파일을 연결하는 <link> 태그가 생성됩니다.
JavaScript (Es6) code snippets

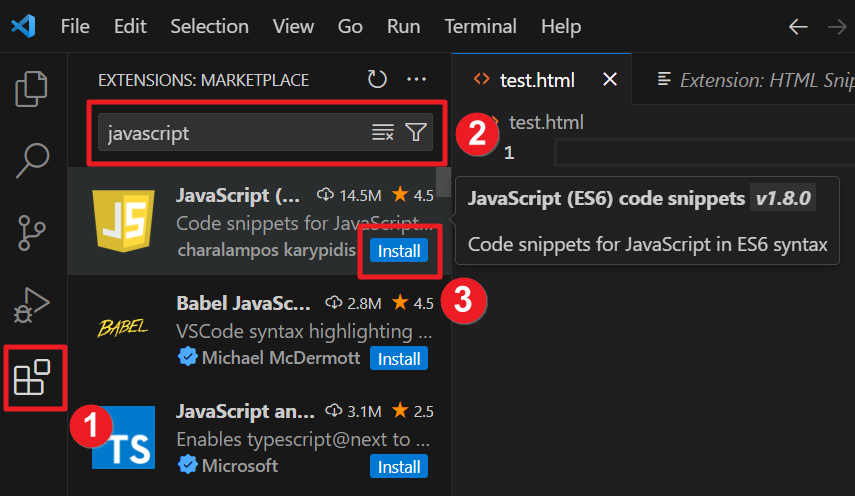
JavaScript도 자동완성을 써야 효율이 나겠죠. JavaScript(ES6) code snippets 확장 프로그램을 설치하면 자바스크립트 코드의 가이드라인이 나오고 그 가이드라인을 통해서 개발을 보다 쉽게 할 수 있습니다.
주요 기능
- ES6 코드 스니펫은 JavaScript 개발을 간소화합니다.
- 자바스크립트 코드 자동완성을 제공합니다.
- console.log, for-of 루프, async/await 등의 ES6 및 ES7 기능을 사용할 때 단축어를 제공합니다.
Live Server

Liver Server라는 확장 프로그램을 설치하면 HTML 코드를 파일 형태가 아닌 서버형태로 만들어서 구동시켜줍니다. 그래서 실시간으로 코드를 수정하면 F5번을 누르지 않아도 자동으로 화면이 갱신되는데요. 웹 개발에 상당히 유용합니다.
주요 기능
- Live Server는 로컬 개발 서버를 시작하고, 소스 코드 변경 사항이 발생할 때마다 자동으로 새로 고침하여 실시간으로 반영해 줍니다.
- 파일을 저장하면 브라우저가 자동으로 새로 고쳐져 개발 프로세스를 효율적으로 관리할 수 있습니다.
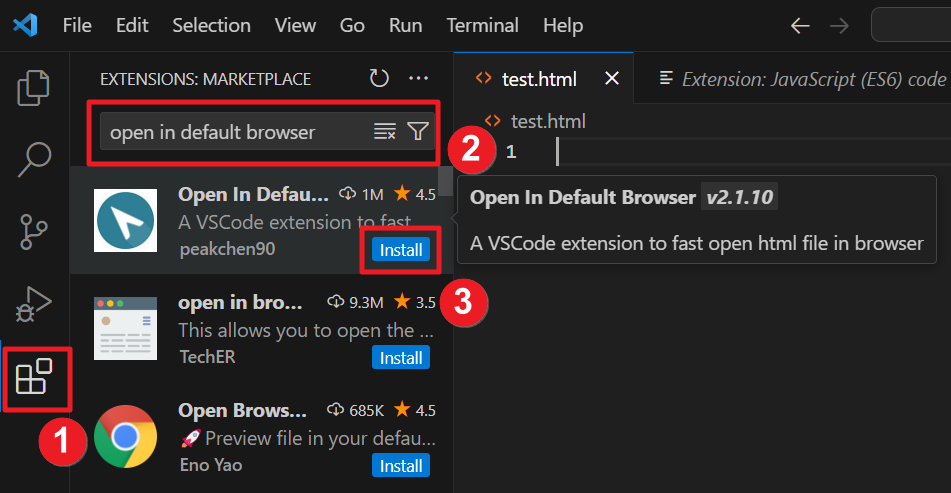
Open In Default Browser

Open in Default Browser는 PC에서 각각 기본으로 사용하고 있는 브라우저가 있을 텐데 이 브라우저로 실행할 수 있는 퀵 버튼을 제공해 줍니다.
주요 기능
- 이 확장은 현재 편집 중인 HTML 파일을 기본 웹 브라우저에서 열도록 해줍니다.
- 파일을 저장하고 바로 웹 브라우저에서 확인하고자 할 때 편리합니다.