인터넷에 접속할 수 있는 수단이 PC뿐이었던 과거와 비교해 최근에는 모바일, 태블릿등의 디바이스의 접속량이 많아지는등의 극적인 변화가 생기고 있습니다. 스마트폰의 출현이후 인터넷에 접속하는 디바이스의 종류가 다양해졌습니다. 그리고 인터넷에 접속하는 디바이스들은 화면의 크기가 다양합니다. 스마트폰은 화면이 작고 PC는 크지요. 화면이 다른만큼 스마트폰과 PC는 사용성이 좋은 UI가 서로 다를것입니다. 광고도 마찬가지입니다. PC에서는 큰 광고, 여러개의 광고가 지저분하게 느껴지지 않을 수 있지만 스마트폰에서는 지저분하게 느껴질 수 있습니다. 이러한 문제의 해결책으로 구글 애드센스에서 제공하는 반응형 광고를 사용하게되면 크기라는 부분에서는 최적화가 되지만 광고의 배치와 출력하는 광고의 숫자는 직접 소스를 건드려 수정해주어야 합니다.
접속 디바이스의 크기에 따라 광고의 숫자와 크기를 다르게 하는 법
<div style="text-align: center;">
<span>
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 336px;
height: 280px;
}
@media (max-width:679px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
@media (min-width:680px) and (max-width:782px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:783px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1" data-ad-client="ca-pub-★" data-ad-slot="★" data-language="ko"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="adsense_empty">
<style type="text/css">
.adsense_empty {
display: inline-block;
width: 0px;
height: 0px;
}
@media (max-width: 782px) {
.adsense_empty {
display: none;
}
}
@media (min-width:783px) {
.adsense_empty {
width: 20px;
}
}
</style>
</span>
<span>
<style type="text/css">
.adsense_2 {
display: inline-block;
}
@media (max-width:679px) {
.adsense_2 {
display: none;
}
}
@media (min-width:680px) and (max-width:782px) {
.adsense_2 {
width: 300px;
height: 250px;
}
}
@media (min-width:783px) {
.adsense_2 {
width: 336px;
height: 280px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_2" data-ad-client="ca-pub-★" data-ad-slot="★" data-language="ko"
></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>위 코드는 제 블로그에 적용되어있는 글 상단에 출력되고있는 두개의 애드센스 광고 소스입니다. ★는 자신의 애드센스 광고단위의 코드로 치환해서 사용하시면 됩니다. 위의 코드는 그저 하나의 예시일 뿐이고 위의 코드를 활용하여 어떠한 광고 배치로든지 응용할 수 있습니다. 디바이스 마다 최적의 광고크기와 위치, 개수가 다르듯 블로그마다 최적의 광고배치가 다를것입니다. 다시 한번 말씀 드리지만 위의 코드는 예시일 뿐입니다. 예시 코드를 그대로 사용하시기 보다는 자신의 블로그에 맞게끔 수정 하셔서 사용하는것을 추천드립니다.
코드 간단 설명
1. .adsense_1 는 왼쪽에 출력될 광고를 의미합니다.
2. .adsense_2는 오른쪽에 출력될 광고를 의미합니다.
3. .adsence_empty는 두개의 광고 사이의 공백을 의미합니다.
4. @media (min-width : ★px)는 접속한 디바이스의 가로폭이 ★px 이상을 의미합니다.
5. @media (max-width : ★px)는 접속한 디바이스의 가로폭이 ★px 이하를 의미합니다.
6. width : ★px는 가로폭을 의미합니다. 광고의 가로폭 혹은 공간의 가로폭을 의미합니다.
7. hight : ★px는 세로폭을 의미합니다. 광고의 세로폭 혹은 공간의 세로폭을 의미합니다.
8. display : none 는 출력하지 않겠다는 뜻입니다.
예시코드 결론
1. 접속한 디바이스 크기가 679px 이하이면 가로 336px 세로 280px 광고를 하나 삽입합니다.
2. 접속한 디바이스 크기가 680px 이상 782px 이하이면 가로 300px 세로 250px 광고를 두개를 삽입합니다.
3. 접속한 디바이스 크기가 783px 이상이면 가로 336px 세로 280px 광고를 두개를 삽입합니다.
4. 접속한 디바이스 크기가 783px 이상이면 두 광고사이에 20px의 공백을 삽입합니다.
※ 광고의 크기는 클수록 클릭률이 높고 광고 숫자가 1개보다는 2개가 클릭률이 높습니다.
※ 애드센스 정사각형의 광고 종류는 330/250과 336/280 두가지 종류가 있습니다.
내 블로그의 최적의 광고 배치 찾는 법
1. 내 블로그의 가장 최적의 광고를 찾는 방법입니다. 우선 아래 링크된 url을 클릭하여 크롬 확장 프로그램인 Window Resizer를 다운받습니다.
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh

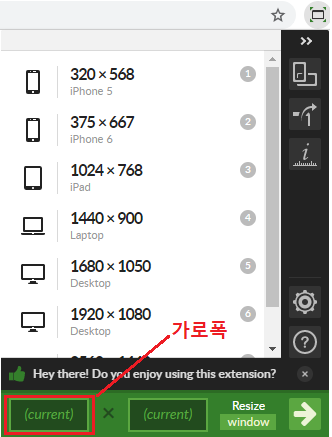
2. 크롬에서 Window Resizer라는 확장프로그램을 추가하였으면 위 사진과 같은 UI가 나타납니다. 빨간색 박스안에 숫자를 집어넣으면 브라우저가 해당 넓이로 바뀝니다. 이 브라우저를 접속한 디바이스의 화면과 같다고 생각하시면 됩니다. 이제 숫자와 위의 예시코드를 바꿔가며 광고들의 배치를 확인한 후 최적의 광고배치를 찾아내 적용하시면 되겠습니다.
광고배치 결과 (PC & 모바일)


'일상 > 블로그' 카테고리의 다른 글
| [블로그] 블로그로 돈을 번다는 생각의 정리 (블로그 VS 유튜브) (5) | 2020.04.14 |
|---|---|
| [블로그] PC와 모바일 인피드광고 서로 다르게 출력하는 방법 (with 애드센스) (10) | 2020.03.23 |
| [블로그] 쿠팡 파트너스 4개월차 후기 (수익 인증 & 하는법) (73) | 2020.03.21 |
| [블로그] 티스토리 2차 도메인 설정 후 발생한 여러가지 문제들 (8) | 2020.01.25 |