웹 사이트는 다양한 색상을 조합하여 디자인하게 됩니다. 그렇다면 웹에서 색상은 어떻게 넣을 수 있을까요? 웹 문서에서 색상을 표현하는 방법은 RGB, HSL, HWB, CMYK 등 여러가지 방법이 있는데 이 중에서 RGB 방법을 가장 많이 사용합니다. 이번 포스팅에서는 RGB 표현법에 대해 알아보도록 하겠습니다.
RGB 색 모델

웹에서 색상의 표현은 RGB 색상을 표준으로 사용합니다. RGB 색 모델은 빛의 삼원색인 빨강(Red), 초록(Green), 파랑(Blue)을 이용하여 색상을 표현하는 방식입니다. 이 세 가지 색을 조합하여 세상의 모든 색상을 표현할 수 있습니다. 각 색상은 0부터 255까지의 숫자로 표현됩니다. 0은 해당 색이 전혀 들어있지 않음을 의미하고, 255는 해당 색이 가장 강함을 의미합니다. 예를 들어, (255, 0, 0)은 빨간색을, (0, 255, 0)은 초록색을, (0, 0, 255)는 파란색을 나타냅니다.
RGB 표기법

RGB 색상을 표현하는 방법은 RGB 표현법과 HAX 표현법이 있습니다.
- RGB 표현법은 일반적으로 세 개의 숫자로 표기됩니다. 각각의 숫자는 쉼표(,)로 구분되며, 각각의 숫자는 0에서 255 사이의 값을 가집니다. 예를 들어, 파란색은(0, 0, 255)으로 표기됩니다.
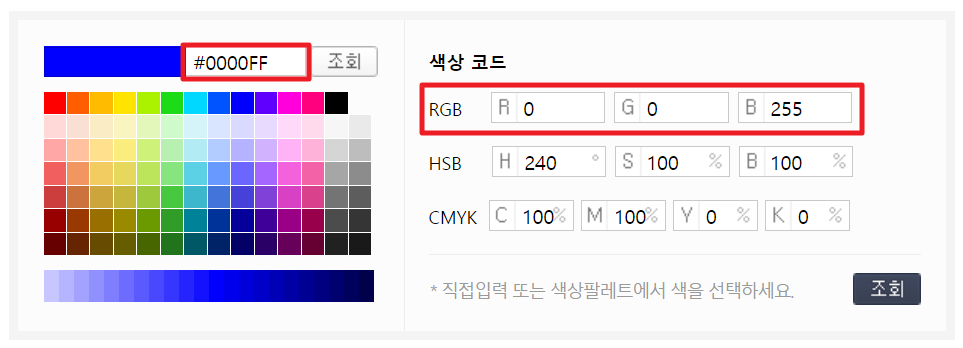
- RGB 색상은 #을 사용하여 16진수로도 표기할 수 있습니다. 이를 HAX 표현법이라고 하는데 각각의 색상은 0부터 F까지의 16진수로 표현됩니다. #RRGGBB의 형태로 표시되며 R은 빨간색, G는 초록색, B는 파란색을 의미합니다. 예를 들어 파란색은 #0000FF로 표기됩니다.
웹에서 RGB 색상을 표현하는 방법 4가지 방법
웹에서 색상을 표현할 수 있는 방법은 다양하지만 대표적으로 아래와 같이 4가지 방법이 있습니다.
- RGB 함수 사용
- RGBA 함수 사용
- 16진수 표현법
- 키워드 사용
RGB 함수 방법
See the Pen 색상표현2 by wjdxo513 (@wjdxo513) on CodePen.
rgb는 각각 레드 그린, 블루를 의미하며 위와 같이 0 ~ 255까지 사용할 수 있으며 각각의 색을 섞어서 사용할 수 있습니다.
RGBA 함수 방법
See the Pen 색상표현3 by wjdxo513 (@wjdxo513) on CodePen.
rgb에 알파(a) 값으로 투명도를 활용하는 방법이며 0 ~ 1 소수점 자리를 활용할 수 있습니다. 알파(a) 값이 0에 가까울수록 투명해지며 1에 가까울수록 진해집니다.
HAX(16진수) 표현법

See the Pen Untitled by wjdxo513 (@wjdxo513) on CodePen.
16진수로 색을 표현하는 방법을 말하며 #RRGGBB로 16진수로 표현합니다. 각각의 자릿수를 0 ~ 16자리까지 표현할 수 있습니다.
키워드 사용

See the Pen 색상표현1 by wjdxo513 (@wjdxo513) on CodePen.
red, yeollow, blue처럼 색의 영문을 기재하는 방법으로 RGB색상을 알 필요가 없기 때문에 사용하기 매우 편리합니다. 원색을 사용해야 하는 경우 이 방법을 우선적으로 추천드립니다. 아래의 16가지 색상의 키워드를 사용하실 수 있습니다.
※ 웹 안전 색상(web-safe color)
모든 브라우저에서 사용할 수 있는 색상을 웹 안전 색상(web-safe color)라고 하는데 기본 16가지 색상을 포함하여 총 216가지의 색상을 사용하실 수 있습니다. 아래에 링크된 사이트에서 확인하시면 되며 이왕이면 여기에 해당하는 216가지의 색상만 사용하시는 것을 추천드립니다. 이 216가지 색상만으로도 웹 디자인에서는 충분합니다.
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 배경 이미지 넣는 방법(background-image) 총정리 (4) | 2023.03.07 |
|---|---|
| [HTML/CSS] 배경색 넣는 방법(background-color) 총정리 (0) | 2023.03.06 |
| [HTML/CSS] UL, OL, DL 목록(list)에 기호 스타일 지정하기 (0) | 2023.02.28 |
| [HTML/CSS] 공백과 줄바꿈 지정하기(white-space) (2) | 2023.02.19 |