HTML과 CSS를 이용하여 웹 문서를 만들어감에 있어서 배경(background)의 설정은 매우 중요합니다. 배경을 설정함으로써 전체적인 웹 페이지의 느낌이나 분위기를 결정할 수 있기 때문입니다. 웹 문서 전체에 배경을 넣을 수 있기도 하고 텍스트, 목록 등 원하는 부분에만 배경을 설정할 수 있습니다. 이번 포스팅에서는 배경색 설정에 대해 알아보도록 하겠습니다.
배경색 지정하기 (background-color)
배경 색상을 지정하는 4가지 방법
background-color:#000000; (HAX코드 16진수 사용)
background-color:rgb(0,0,0); (RGB 코드 사용)
background-color:rgba(0,0,0,0); (RGBA 코드 사용)
background-color:balck; (키워드 사용)
웹 문서에서 색상을 지정하는 방식은 위의 4가지 방식이 있으니 편하신 방법대로 사용하면 됩니다. 어떤 방법을 사용할지는 선택하기 나름인데 특정 색상을 지정하려면 키워드로, 좀 더 세밀한 색상을 지정하려면 16진수나, RGB코드를 사용하고 투명도를 추가하고 싶다면 RGBA 코드를 추가해 주세요.
※ 위에서 설명한 웹 문서에서 색상을 지정하는 방법에 대해 추가적인 사항은 아래 글을 참고해 주세요.
[Web] 웹에서 색상을 표현하는 방법 (RGB 표현법에 대하여)
배경색 지정하기(background-color) 예제
See the Pen 배경 지정하기1 by wjdxo513 (@wjdxo513) on CodePen.
웹 문서 전체에 대해서 배경색을 지정하려면 body요소의 style에서 background-color의 값을 지정하시면 됩니다. 이렇게 하시면 웹 문서 자체에 배경색이 지정되는데 이렇게 웹 문서에 배경을 설정하면 문서에 삽입하는 표나, 목록 기타 요소들에도 배경 색상이 지정됩니다. 따라서 각 요소에서 따로 배경을 지정하고 싶다면 각 요소에서 직접 background-color 속성을 사용하여 배경을 지정해야 합니다.
각 요소에 background-color 설정하기
See the Pen 배경 지정하기2 by wjdxo513 (@wjdxo513) on CodePen.
위의 예제에서 각각의 div에 배경색을 넣은 것 처럼 각각의 요소에 배경을 따로 지정할 수도 있습니다.
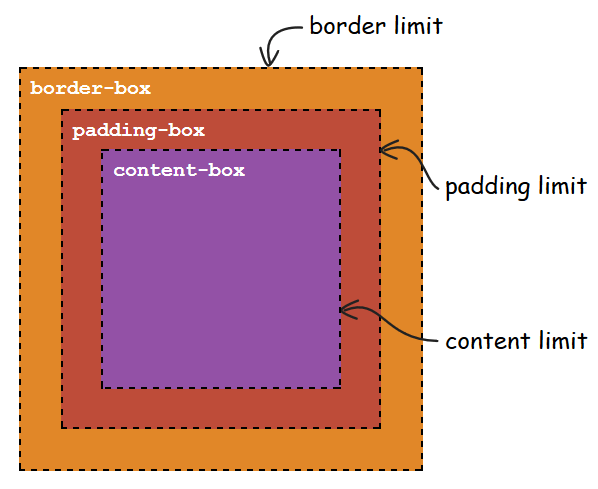
배경 적용 범위 조절하기 (background-clip)

See the Pen 배경 지정하기3 by wjdxo513 (@wjdxo513) on CodePen.
배경 색상을 가득 채우지 않고 싶을 때도 있을 수 있습니다. 위와 같이 보이는 박스 모델에서 외곽의 테두리는 비워두고 내부만 색상을 지정할 수도 있습니다.
| 속성 값 | 설명 |
| border-box | 박스 모델의 가장 외곽 테두리까지 적용합니다. |
| padding-box | 박스 모델에서 테두리를 뺀 패딩까지 적용합니다. |
| content-box | 박스 모델에서 내용 부분에만 적용합니다. |
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 배경에 선형 그라데이션 효과 넣기(linear-gradient) (1) | 2023.03.23 |
|---|---|
| [HTML/CSS] 배경 이미지 넣는 방법(background-image) 총정리 (4) | 2023.03.07 |
| [Web] 웹에서 색상을 표현하는 방법 (RGB 표현법에 대하여) (0) | 2023.03.01 |
| [HTML/CSS] UL, OL, DL 목록(list)에 기호 스타일 지정하기 (0) | 2023.02.28 |