그라데이션(Gradient) 효과는 여러 색상을 서서히 혼합하여 부드러운 색상 전환 효과를 만드는 것으로 크게 선형 그라데이션, 원형 그라데이션 두 가지 형태로 나뉩니다. 이 중 이번 포스팅에서는 선형 그라데이션을 넣는 방법에 대해 알아보겠습니다. CSS3에서는 liner-gradient 함수를 활용하여 선형 그라데이션을 넣을 수 있습니다.
선형 그라데이션 만들기(linear-gradient)
선형 그라데이션은 색상이 수직이나 수평 또는 대각선 방향으로 일정하게 변하는 형태를 말하며 liner-gradient() 함수를 사용하면 배경에 선형 그라데이션을 적용할 수 있습니다.
linear-gradient 사용법
linear-gradient([방향], color1, color2, color3 ...)See the Pen 그라데이션1 by wjdxo513 (@wjdxo513) on CodePen.
linear-gradient는 가장 많이 사용되는 그라데이션 함수입니다. 다양한 속성이 들어갈 수 있으나 기본적인 색 조합만 사용하고자 하신다면 linear-gradient에 위의 예제와 같이 조합할 색상을 넣으시면 적절하게 그라데이션 효과를 내어줍니다. 색의 숫자는 한계가 없으며 두 가지 색상으로만 조합할 수도 있고 더 많은 색상으로 그라데이션을 만들 수도 있습니다.
선형 그라데이션 방향 설정

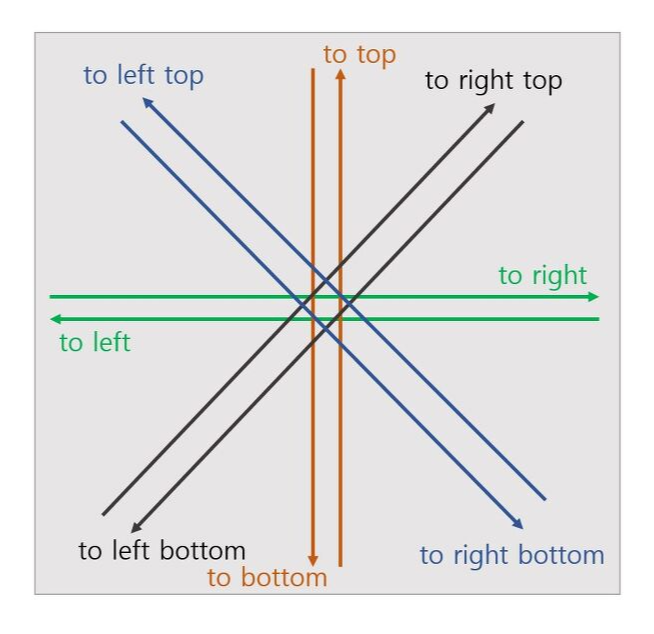
- to bottom : 위에서 아래로 그라데이션을 만듭니다.
- to top : 아래에서 위로 그라데이션을 만듭니다.
- to left : 오른쪽에서 왼쪽으로 그라데이션을 만듭니다.
- to right : 왼쪽에서 오른쪽으로 그라데이션을 만듭니다.
See the Pen 그라데이션2 by wjdxo513 (@wjdxo513) on CodePen.
그라데이션 방향을 지정할 때는 끝 지점을 기준으로 to 키워드와 함께 위와 같이 방향을 지정해 주시면 됩니다. 이 옵션을 생략한다면 to bottom을 기준으로 생성합니다.
선형 그라데이션 각도 설정

- ndeg : n도의 각도로 그라데이션을 만듭니다.
See the Pen 그라데이션6 by wjdxo513 (@wjdxo513) on CodePen.
그라데이션 각도를 지정할 때는 deg 키워드를 통해 그라데이션의 각도를 지정해 주시면 됩니다. 이때의 각도는 그라데이션이 끝나는 각도를 의미합니다.
선형 그라데이션 색상 배분하기
See the Pen 그라데이션3 by wjdxo513 (@wjdxo513) on CodePen.
% 단위를 사용하여 색이 변하는 지점을 임의로 설정할 수 있습니다. 위의 예제를 예로 들자면 30 이하까지는 blue, 30 초과 60 이하까지는 red 나머지는 black으로 설정되겠네요.
※ 원형 그라데이션에 대해 궁금하시다면 아래 글을 참고해 주세요.
[HTML/CSS] 배경에 원형 그라데이션 효과 넣기(radial-gradient)
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 그라데이션을 활용한 패턴 만들기 (0) | 2023.03.25 |
|---|---|
| [HTML/CSS] 배경에 원형 그라데이션 효과 넣기(radial-gradient) (1) | 2023.03.24 |
| [HTML/CSS] 배경 이미지 넣는 방법(background-image) 총정리 (4) | 2023.03.07 |
| [HTML/CSS] 배경색 넣는 방법(background-color) 총정리 (0) | 2023.03.06 |